2023, Stylesaves
made online shopping less overwhelming
Role
UX Designer (Solo)
Duration
10 weeks
Skills
user interviews
competitive analysis
product strategy
information architecture
usability testing
visual design
introduction
The Project's Inspiration
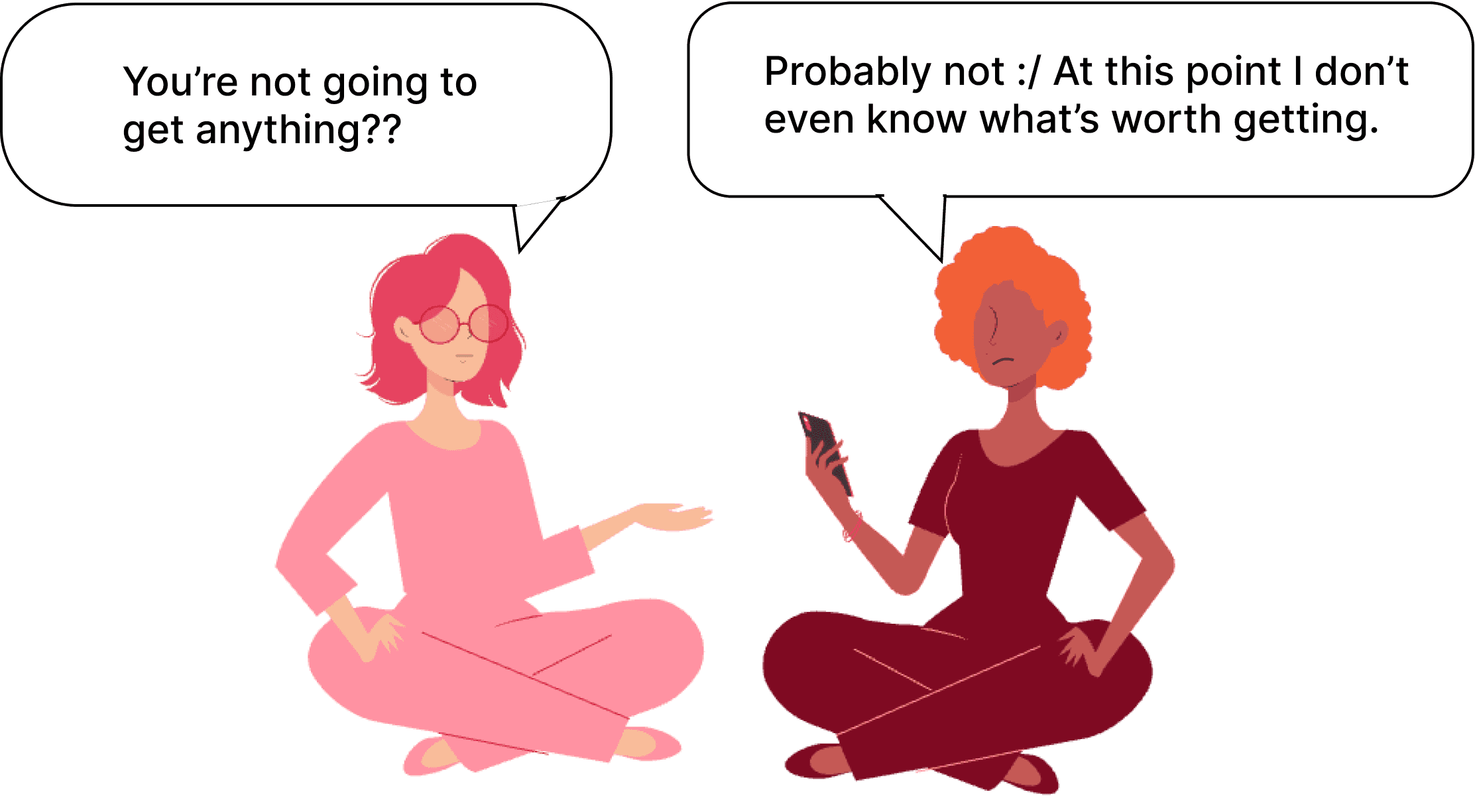
One day, I was watching a friend online shop: she clicked through seven tabs of different retail stores, scrolled through the carts of each, sighed, and then closed her laptop. This made me wonder, Was my friend's struggle of excessively online browsing only to find nothing purchase-worthy a more widespread problem than just her?
The Problem
The Opportunity
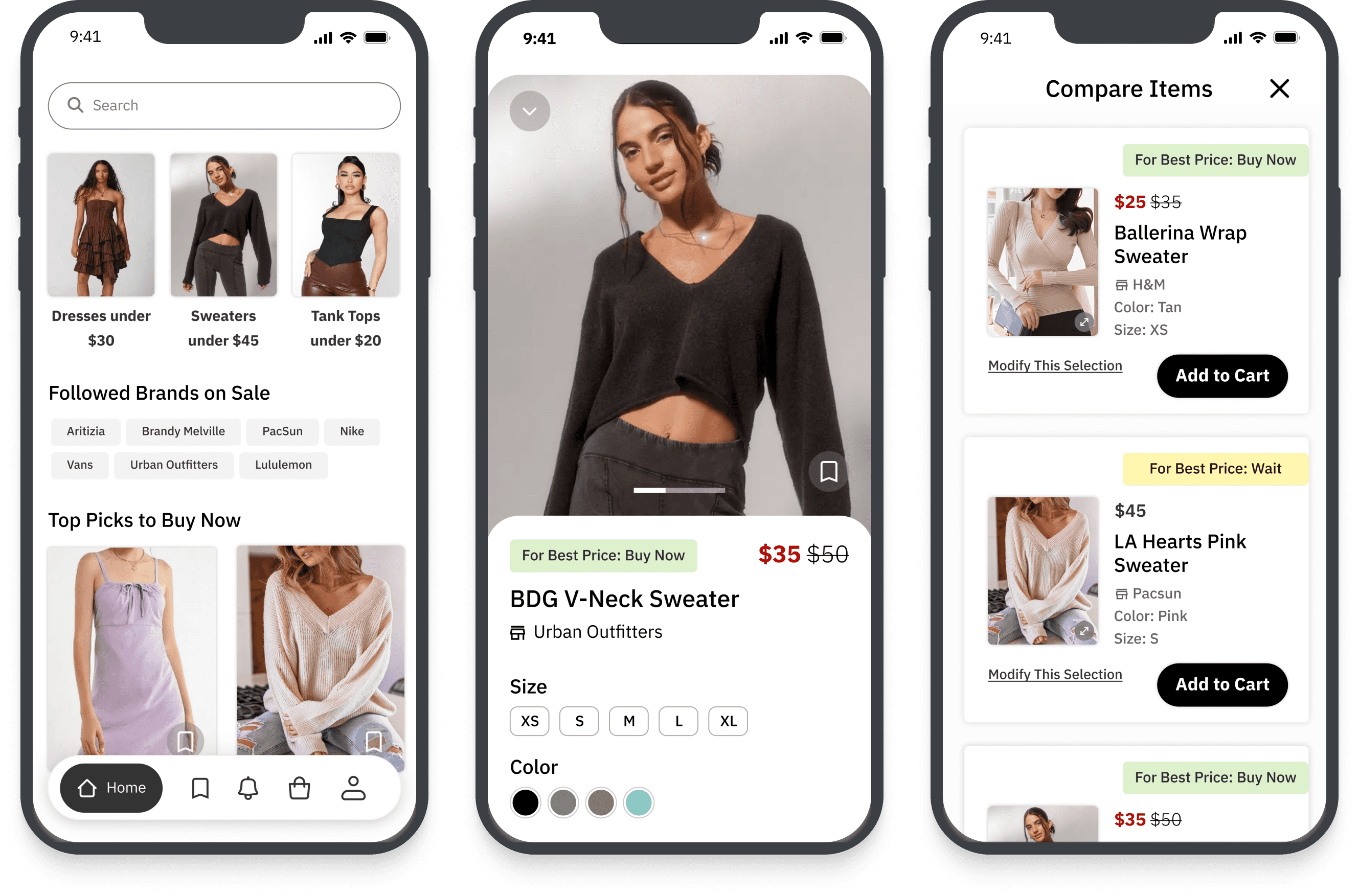
Solution Overview
The App's Key Features
Easily Discover Relevant Options
follow brands and save items to inform app on style preferences
personalized home page recommendations from browsing history, saved items, and followed brands
Compare Multiple Items on One Page
eliminate back and forth tab switching and streamline decision making
Smart Purchase Insights
Brand data used to predict cheapest time to purchase item
view brand sales and shipping policy to factor all costs of a potential purchase
Validating the Problem: User Interviews
To understand the problem more deeply, I conducted 4 user interviews, learning about people's online shopping process, motivations, and factors that affect their decision to purchase. Through this, I discovered the problem was more nuanced than simply having too many options. I identified the 3 biggest shopper pain points to guide my design direction.
Insight #1
Insight #2
Insight #3
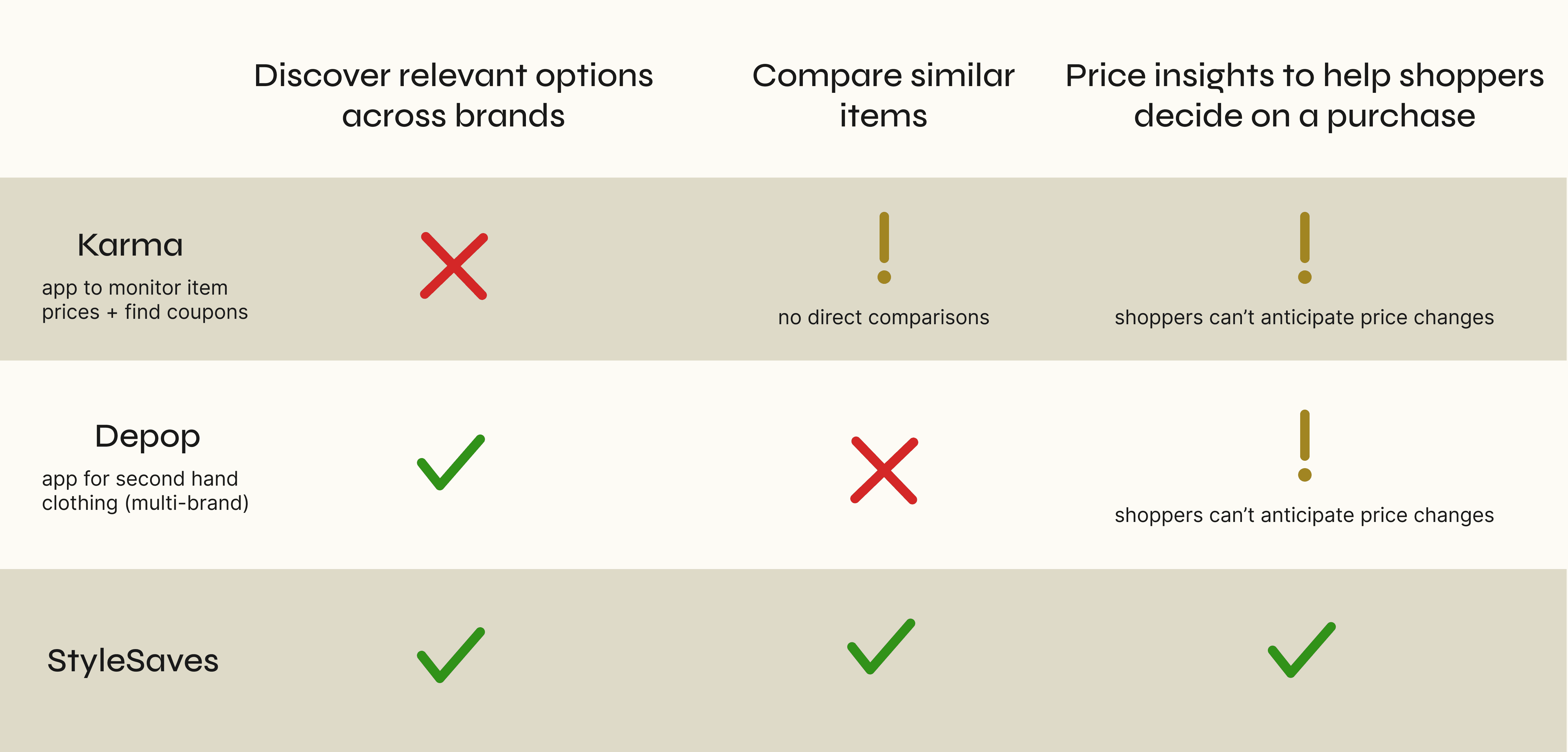
After identifying the three biggest pain points shoppers were having, I needed to see how well current solutions addressed these pain points. Was there a need for my solution?
I found no direct competitors, and none of the indirect competitors addressed all three pain points.
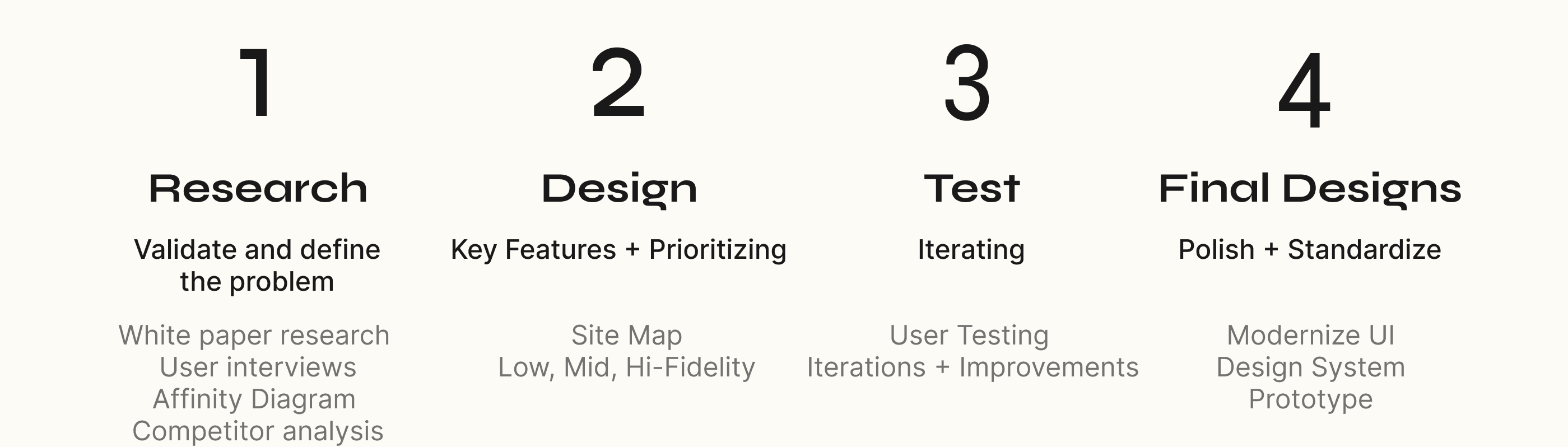
Designing, Testing, and More Designing
With the key user needs established and no solution on the market addressing these needs, I got to designing. And iterating. And re-iterating. Given time restraints, I prioritized testing 2 features with 3 users. This was important because as a solo designer, I didn't have other designers to do design critiques with, so I wanted to validate my thinking.
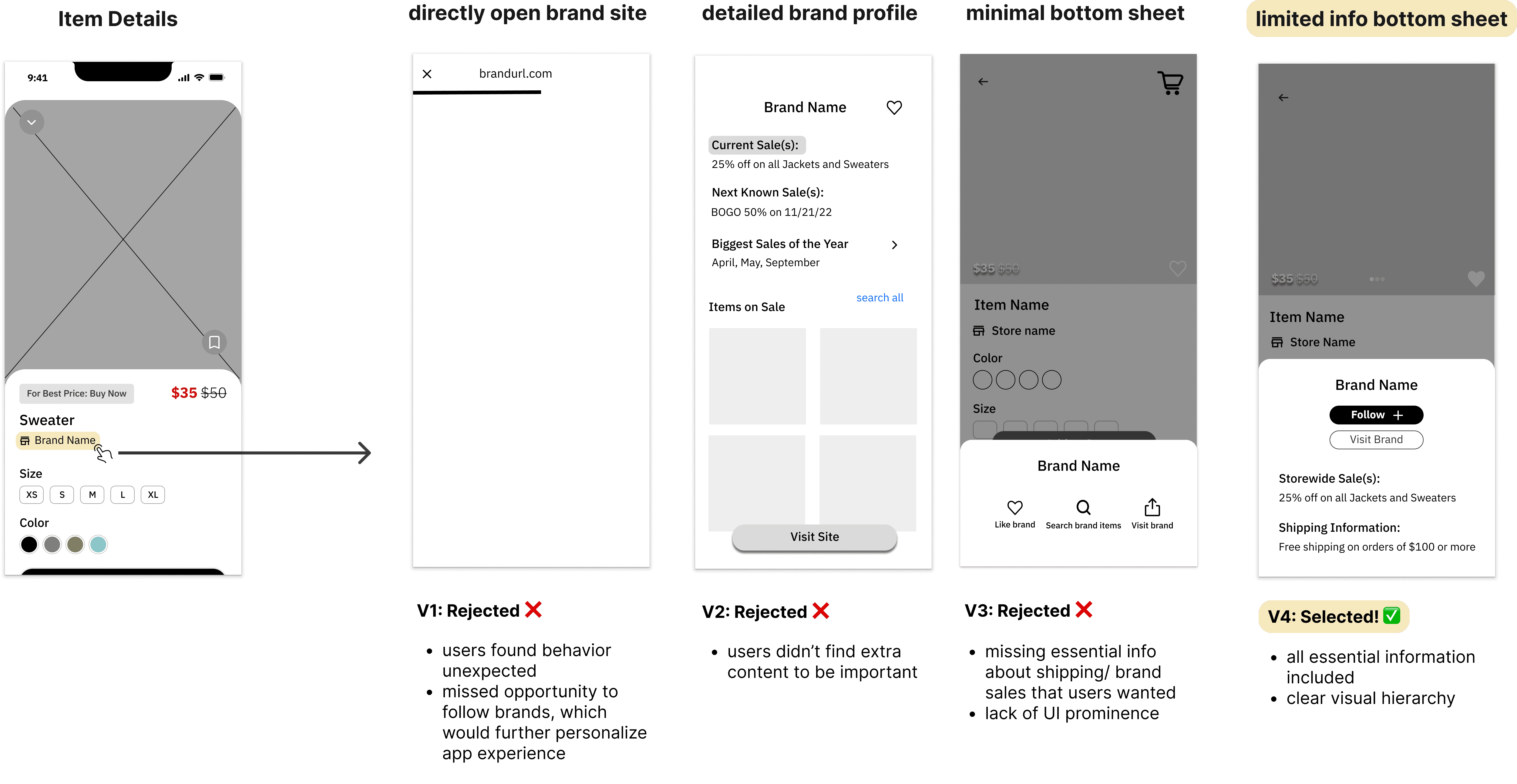
I concept tested the clicking brand name interaction because it was an opportunity to understand user preferences to further personalize recommendations.
Testing #1
Clicking on Brand Name

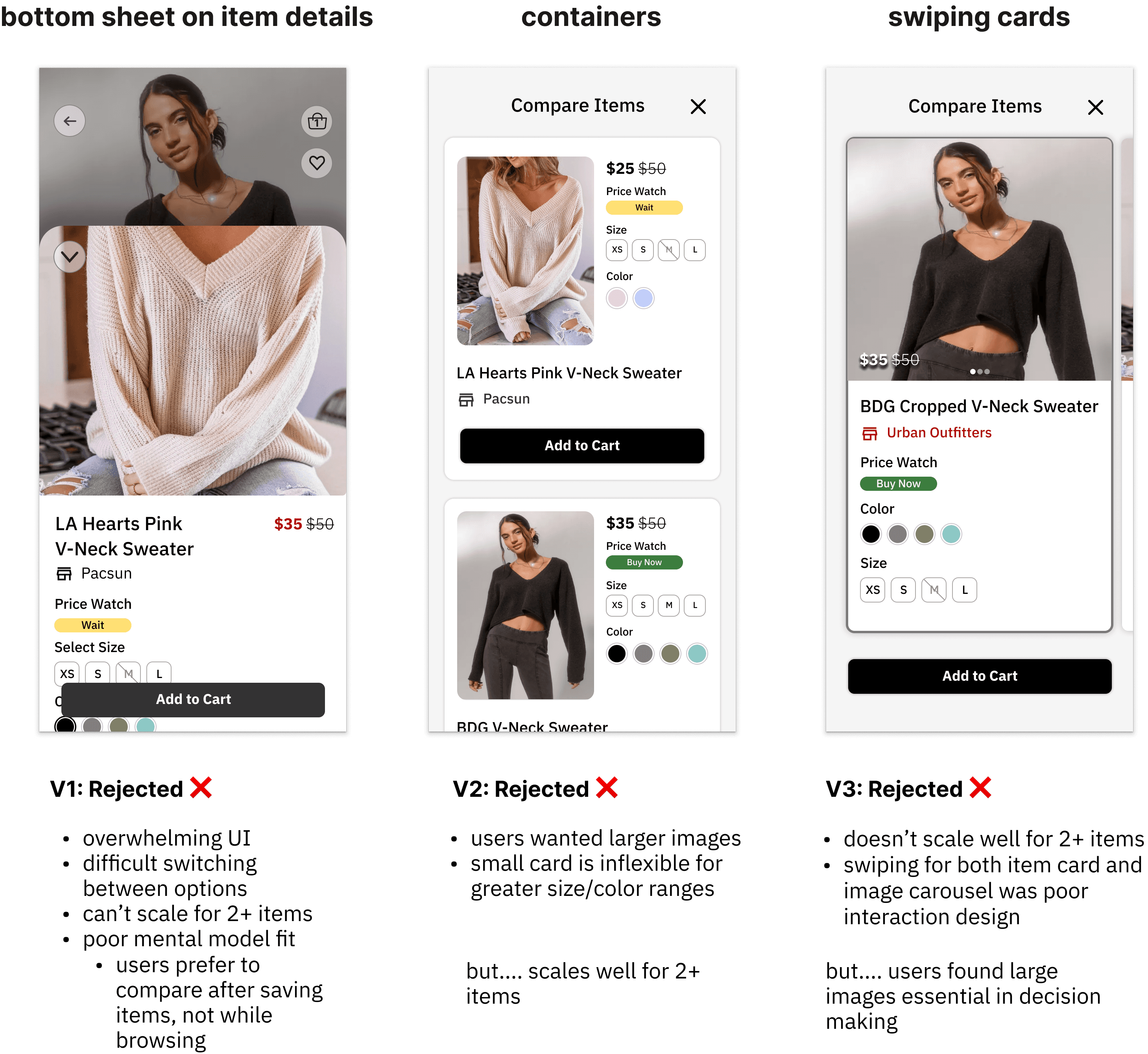
Later in my design process, I user tested the direct item comparison feature in high fidelity because it addressed one of users' greatest pain points, so it was crucial to get feedback on and design well.
Testing #2
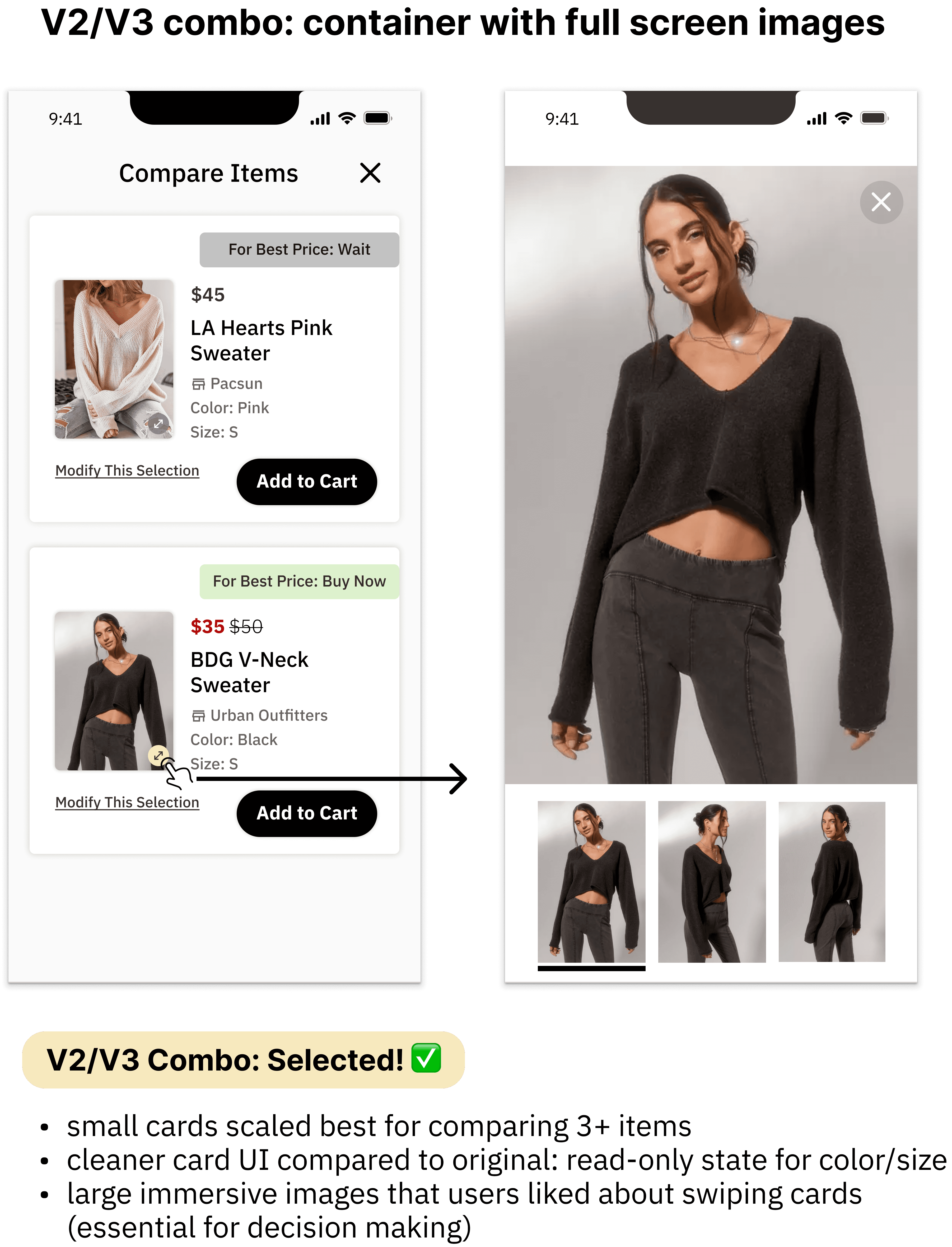
Direct Comparison Feature

There were major issues with all of my designs, so I ended up combining the aspects users liked about the containers and swiping cards design to create the final feature.

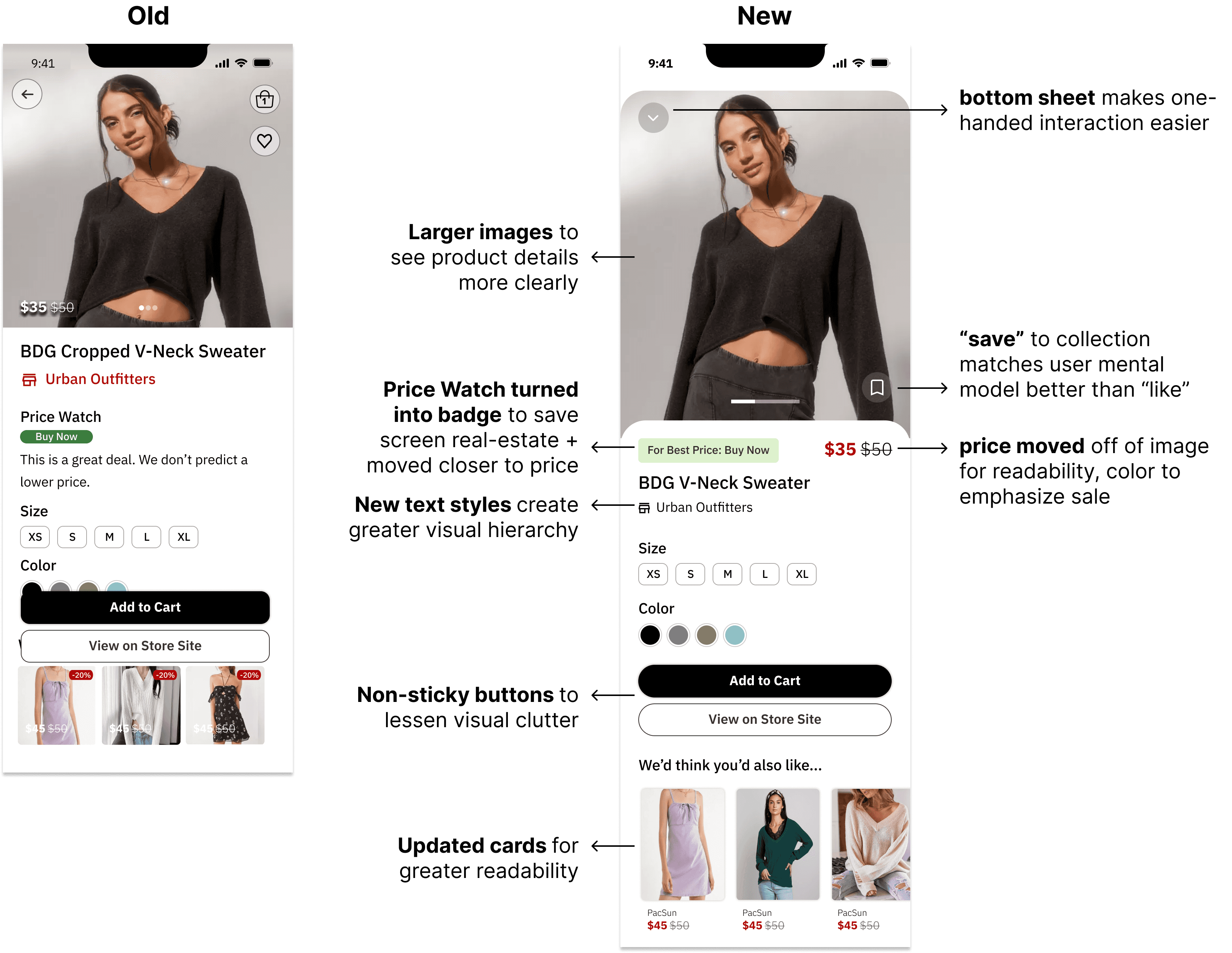
Final Designs
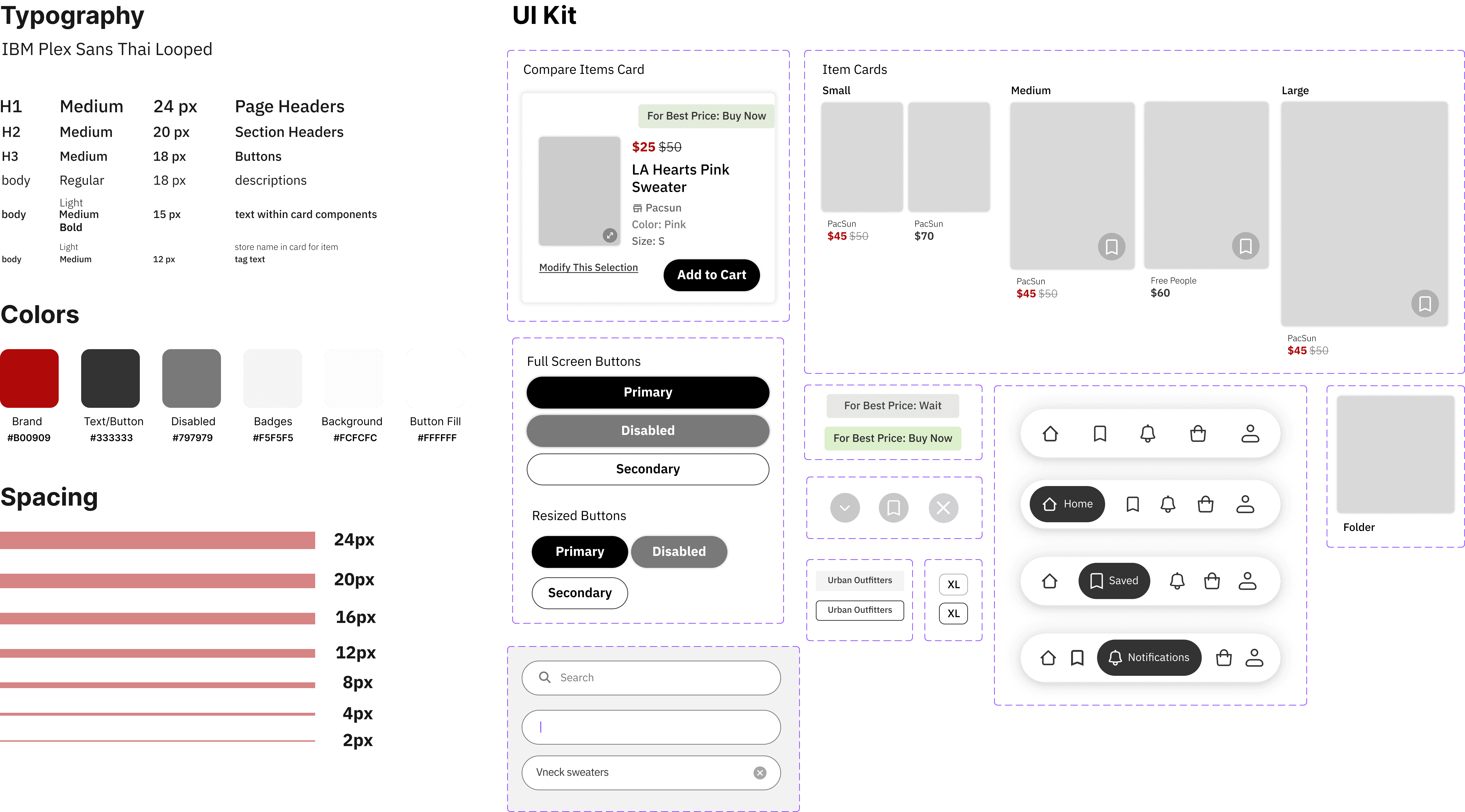
Creating a Design System
I created a design system to ensure consistency within the app and to make the product cohesive. I revised this design system in efforts to make the look and feel of the app more modern.


Prototype
Considering Business Needs
Hypothetically Measuring Impact
If StyleSaves were to launch, I'd want to measure how well my designs addressed shoppers' greatest pain points.