2023, IBM
prevented cyber security attacks by Simplifying threat detection
Role
UX Designer
Duration
12 weeks
Skills
Solving ambiguous problems
design thinking
working in ambiguity
user interviews
adaptability
complex problem solving
wireframing
cross-functional collaboration
Overview
In 2023, I was a UX Design Intern in IBM’s Security Organization, working on internal resources and processes. My official project was to redesign and automate the new hire onboarding process. I finished this project within 6 weeks, and with 6 more weeks to go, I was excited to keep learning and took on additional projects, one of which was designing a new feature for the Detection and Response Center (currently in beta). This feature improves cyber security attack prevention and was released in 2024.
I added entity mapping, a new feature to a key flow on the Detection and Response Center (DRC).
Impact
From my work on internal tools/resources:
Increased new hire onboarding efficiency by 245% through designing automated process
Decreased approval time for new cyber-security terms through redesigning terminology approval process
Improved org-wide cross-functional alignment through designing internal webpage as a resource
From my work on the Detection Response Center (DRC) Product Team:
designed a feature that was shipped in 2024
increased task completion rate for creating a rule (my feature is a part of this task)
increased threat detection accuracy for users
The Case Study
Designing a Threat Detection Feature
Upon joining the Detection and Response Center (DRC) product team, I was tasked with exploring what adding a new feature, entity mapping, could look like. But... what do all these words even mean?
Let’s first understand the problem space a little better.
Context
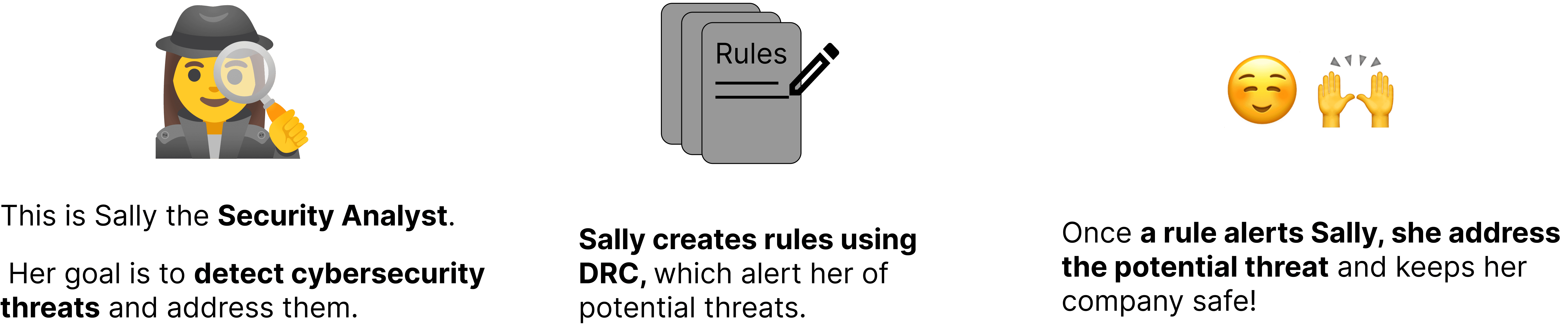
Who uses DRC and what do they do?
After understanding who uses DRC and why, we need to understand why my project work mattered.
The Process
Understanding My Users
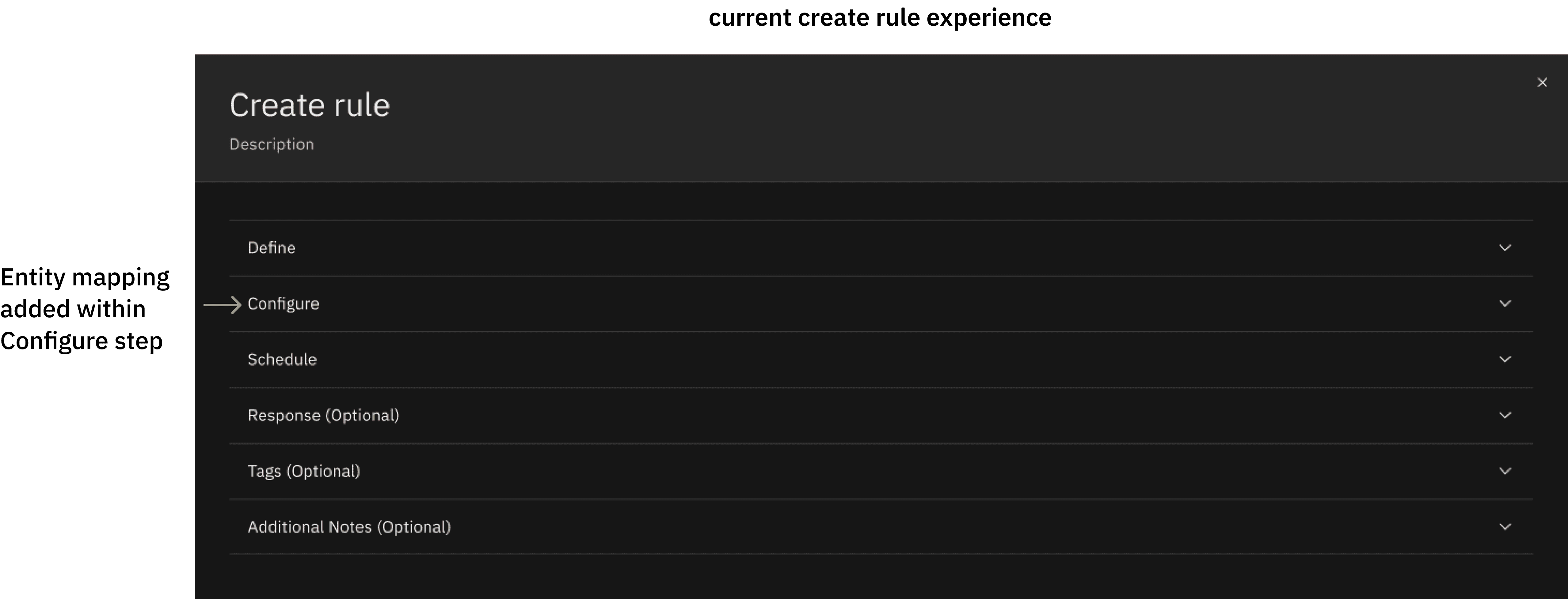
Before adding entity mapping into the create rule experience, I needed to understand the pain points of the current create rule experience. Since entity mapping was part of the larger experience of creating a rule, I needed to understand how entity mapping could seamlessly fit into the larger experience.
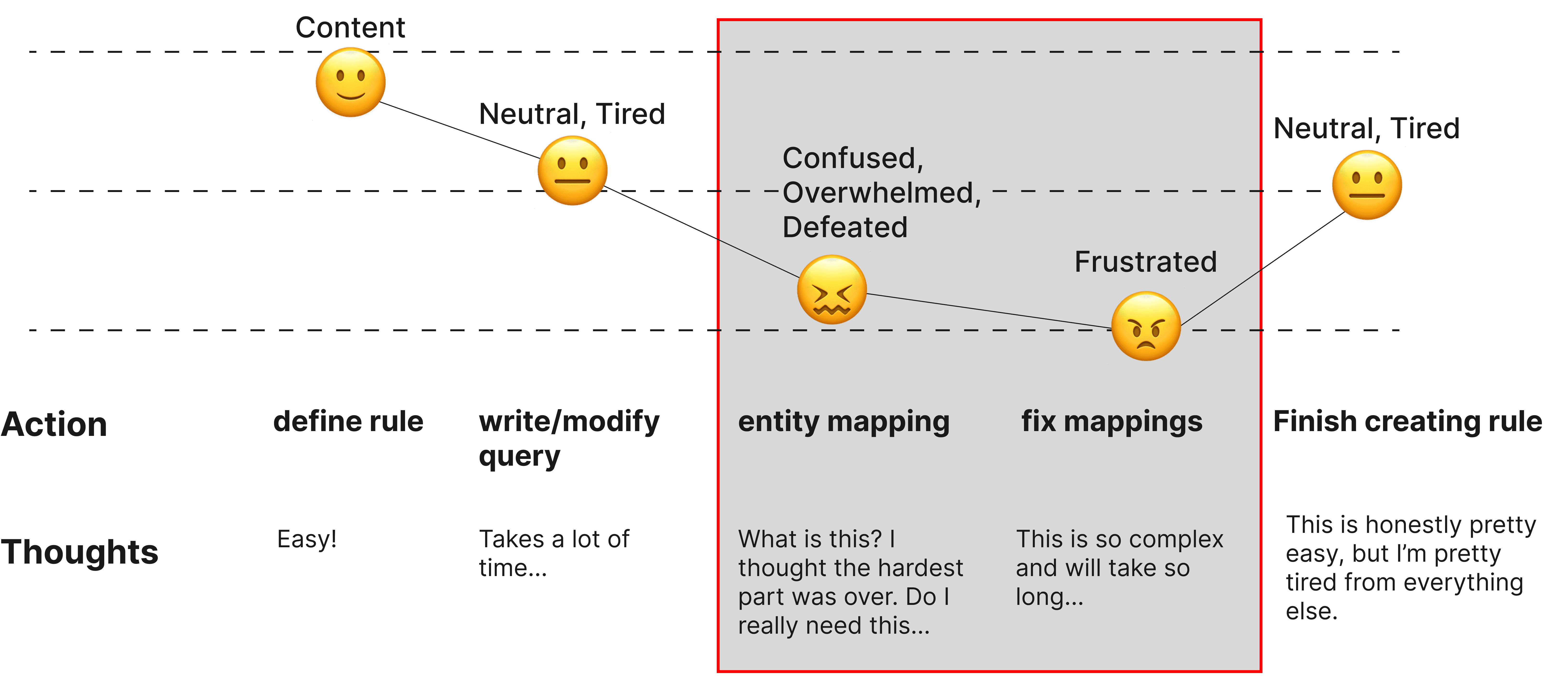
To do this, I created a user journey of the current create rule experience, with entity mapping added in, and aligned on it with my team.
Security Analyst User Journey
Entity mapping could be a huge pain point for already tired users. So how could I make sure that this wasn’t the case? I created design goals with this in mind.
Designing Part 1
Designing Entity Mapping
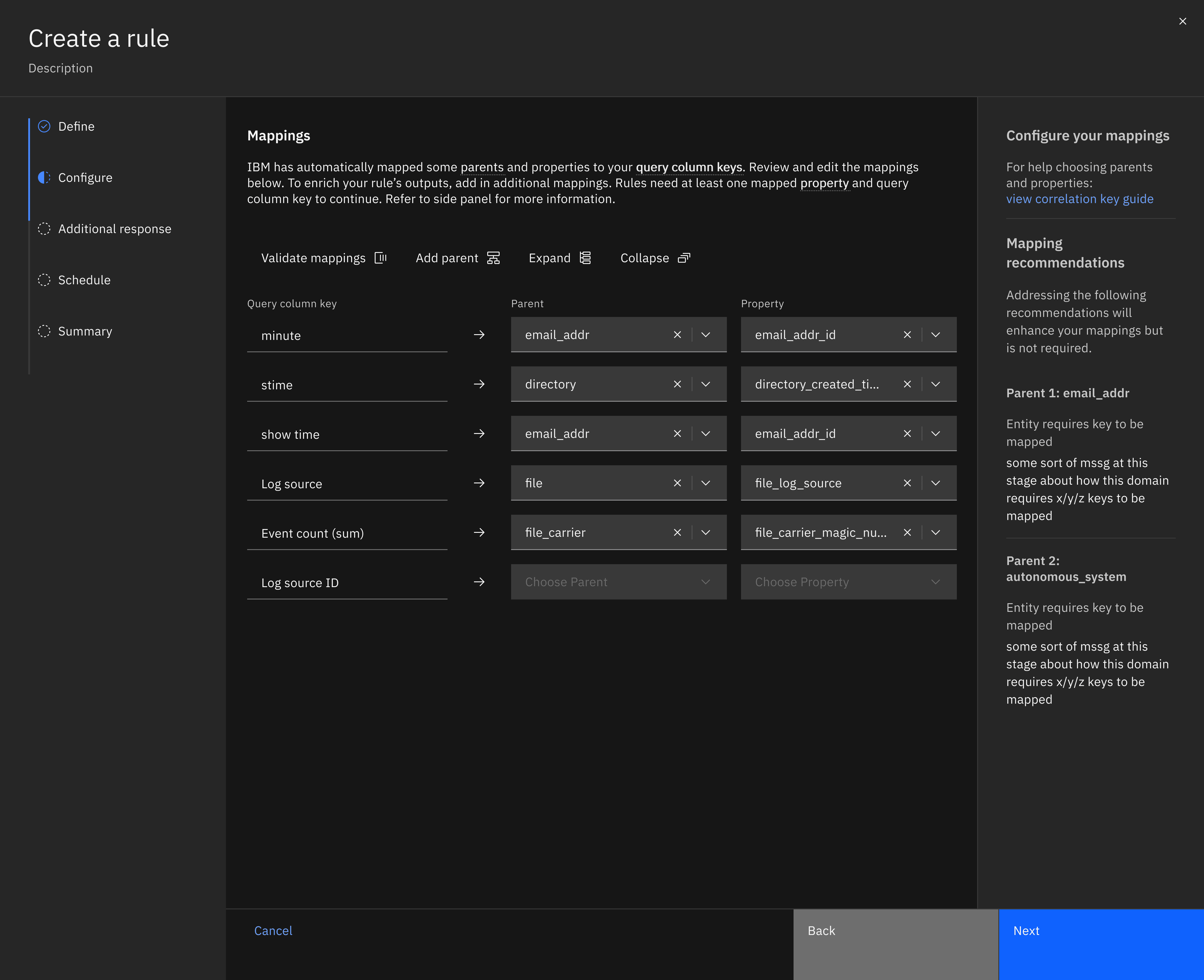
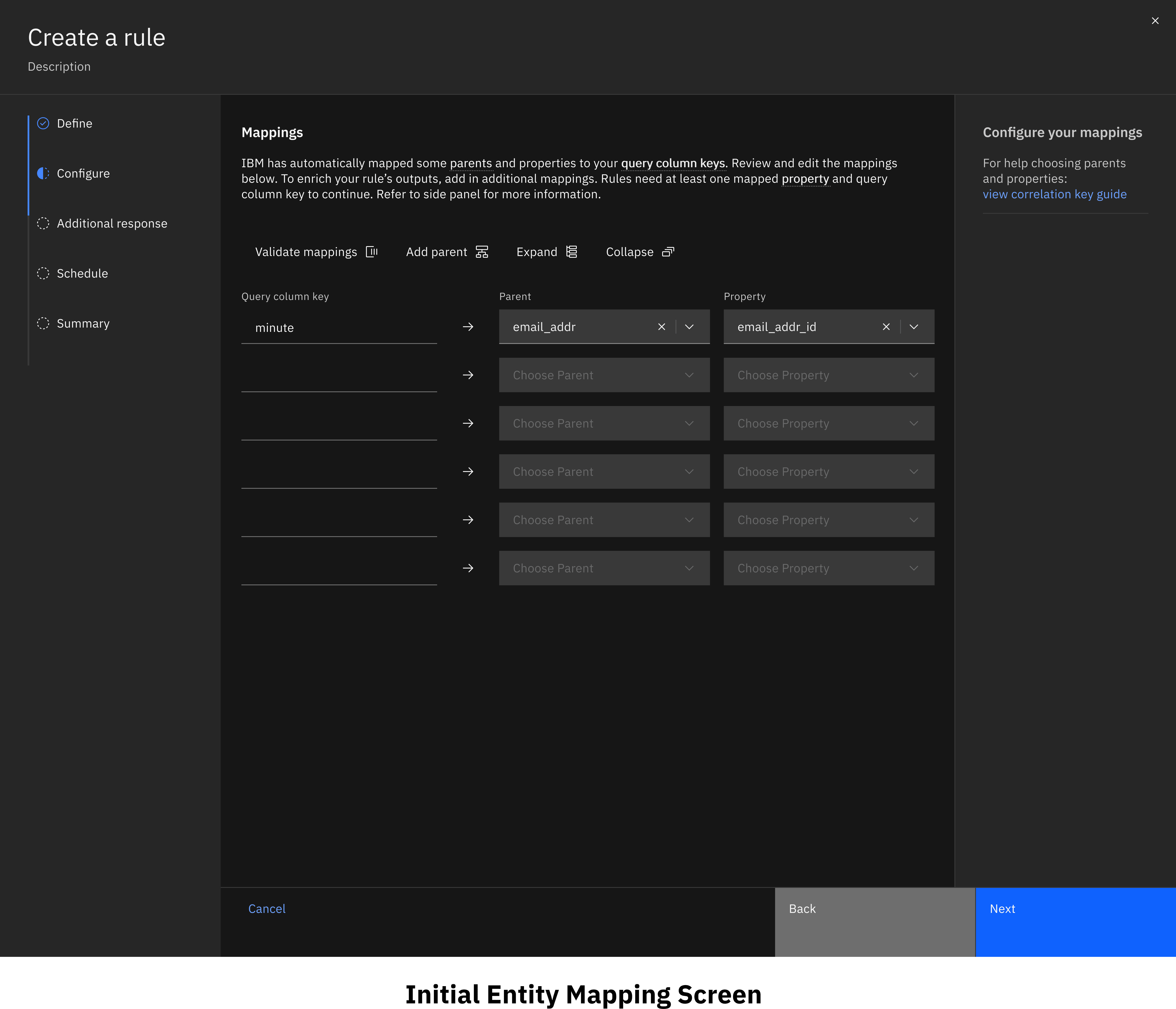
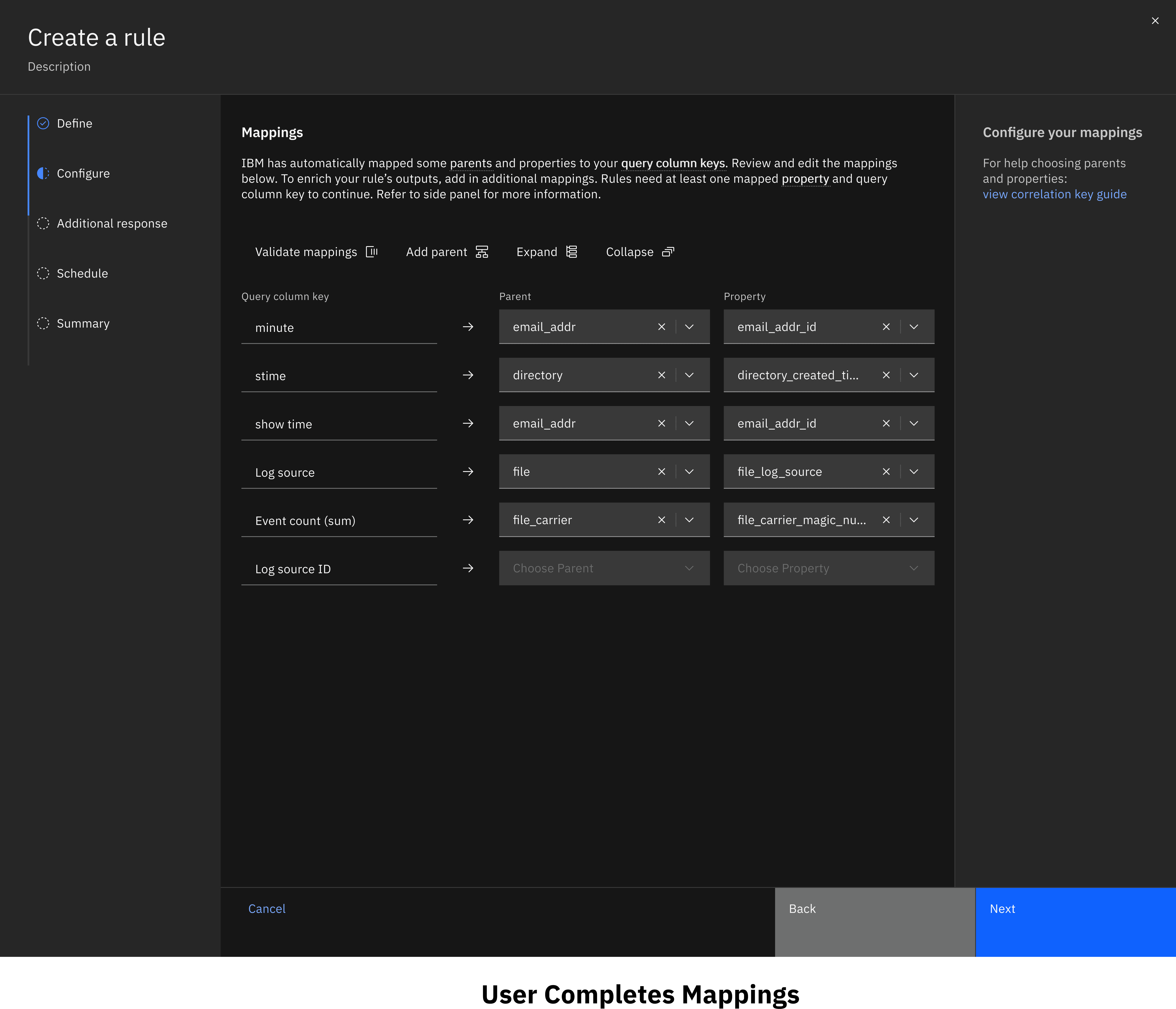
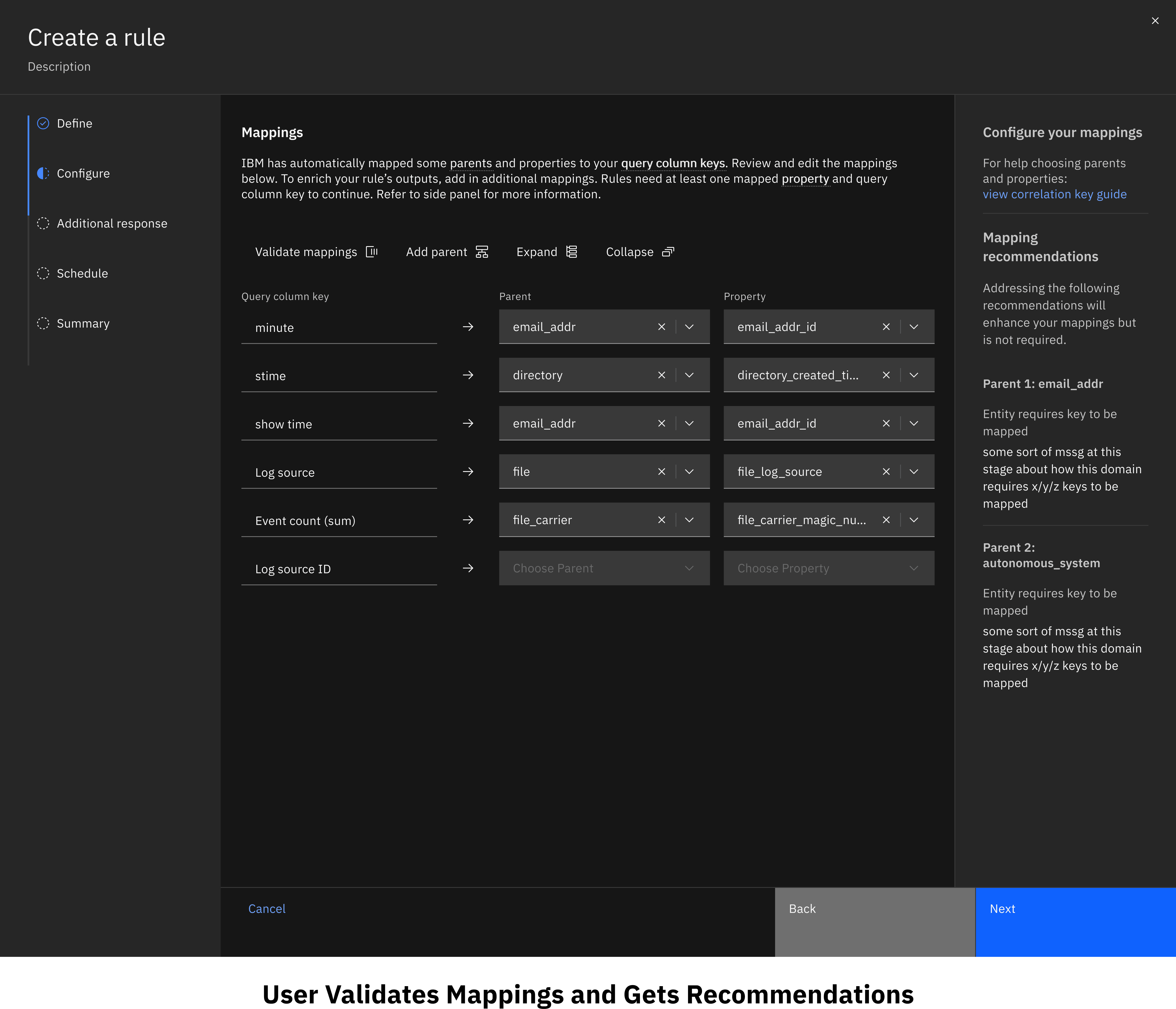
Using the HMWs as a north star, I got to designing the entity mapping experience which consisted of three parts: completing mappings, getting recommendations for mappings, and fixing mappings.
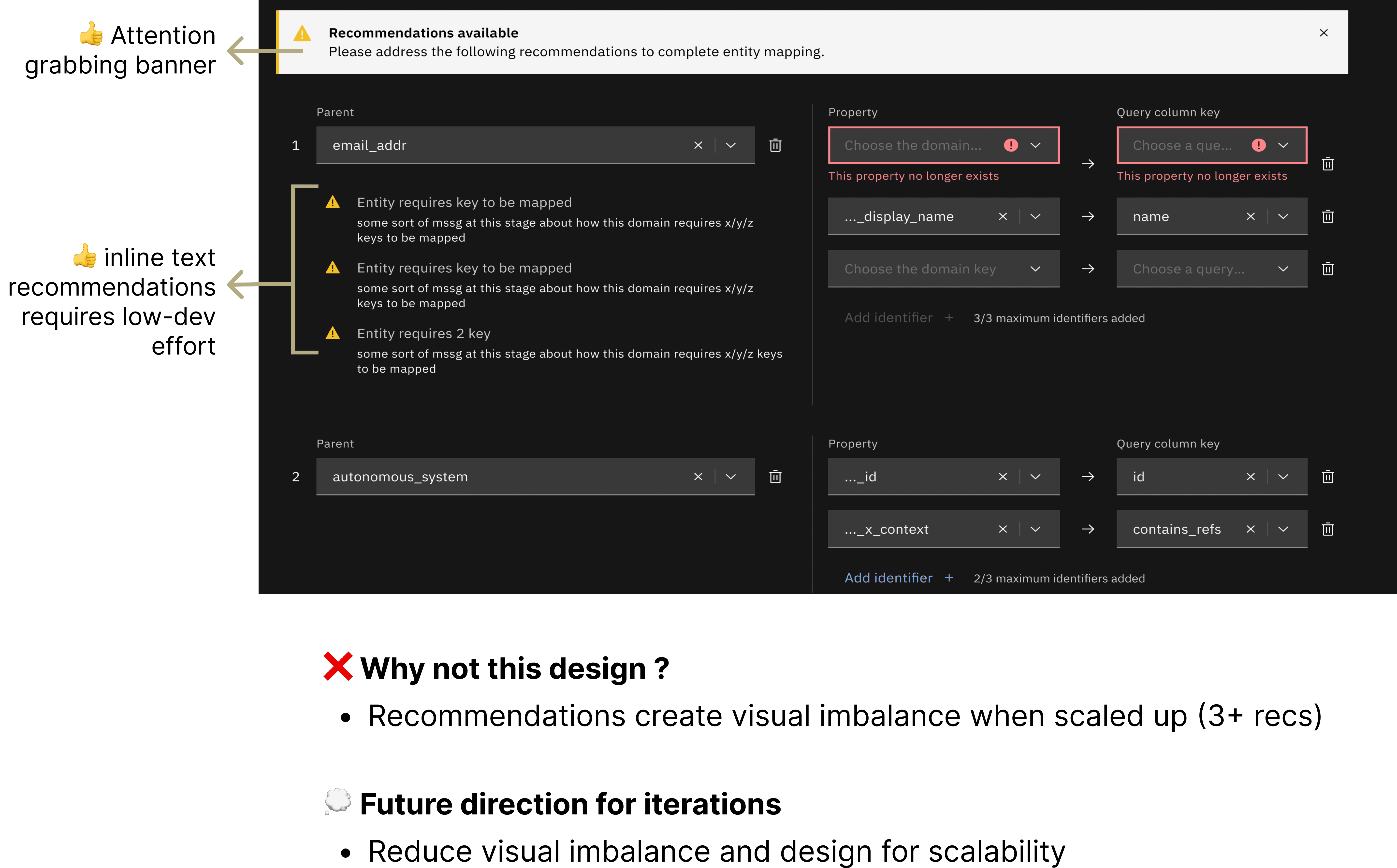
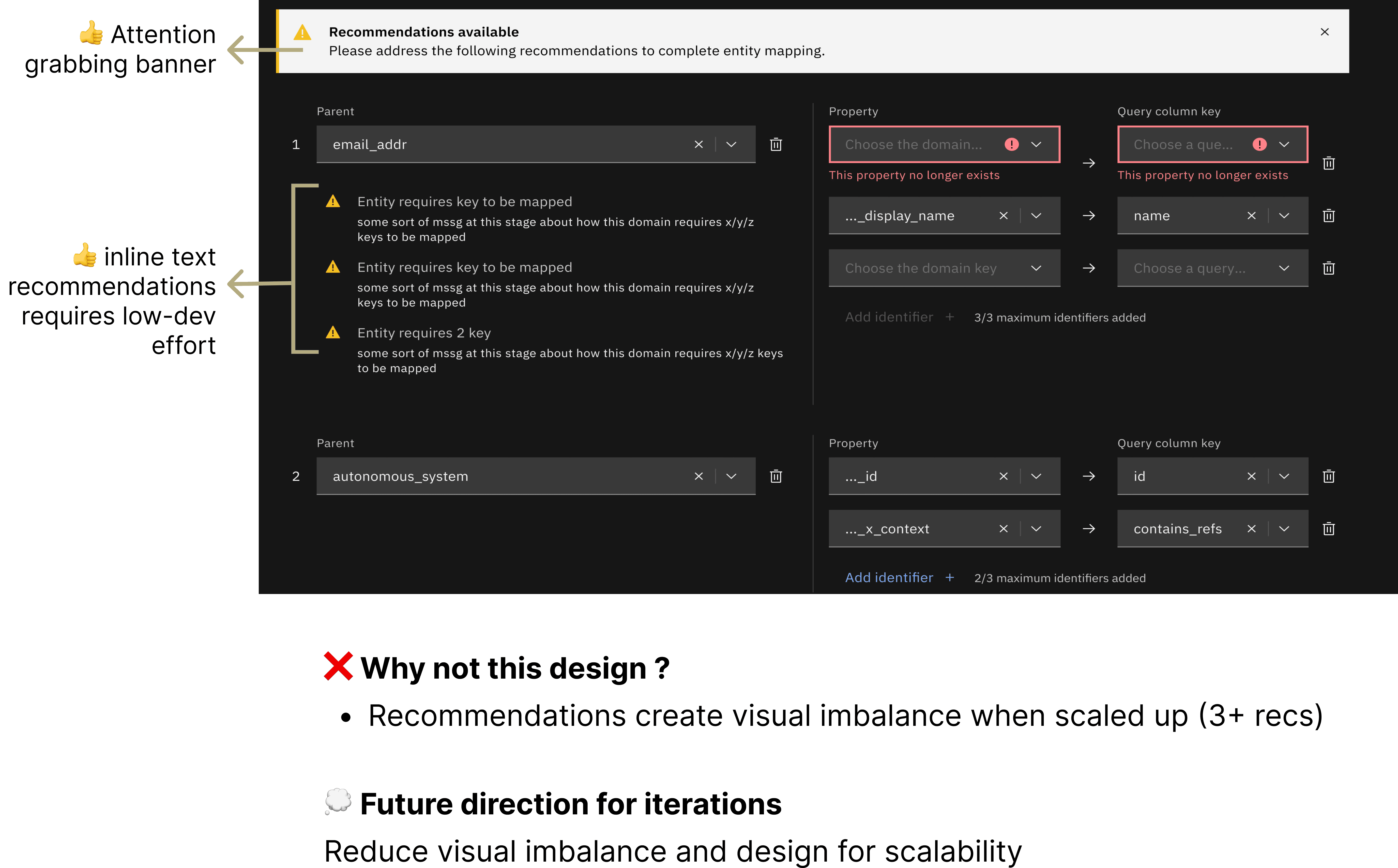
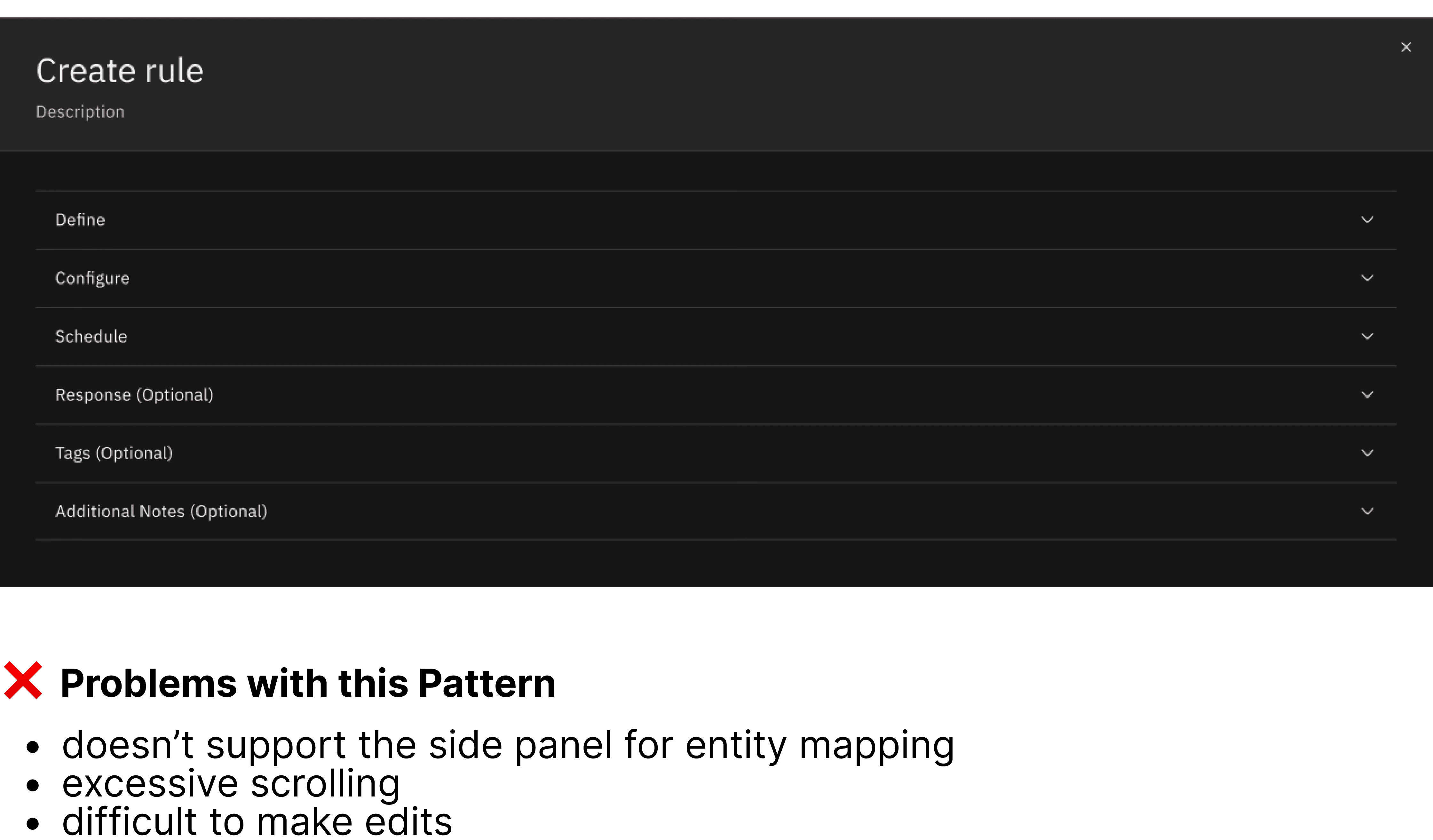
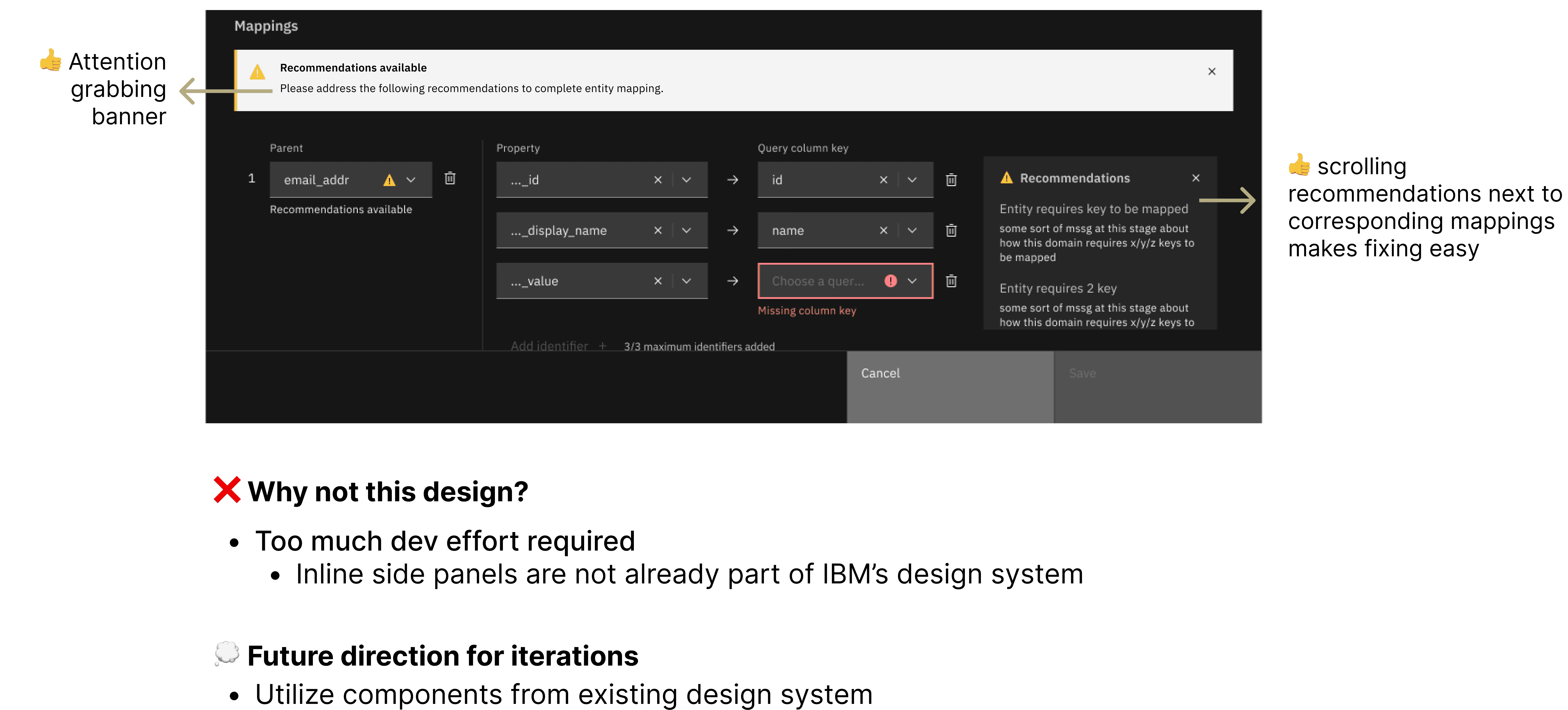
Version 1: Scrolling Inline Recommendations

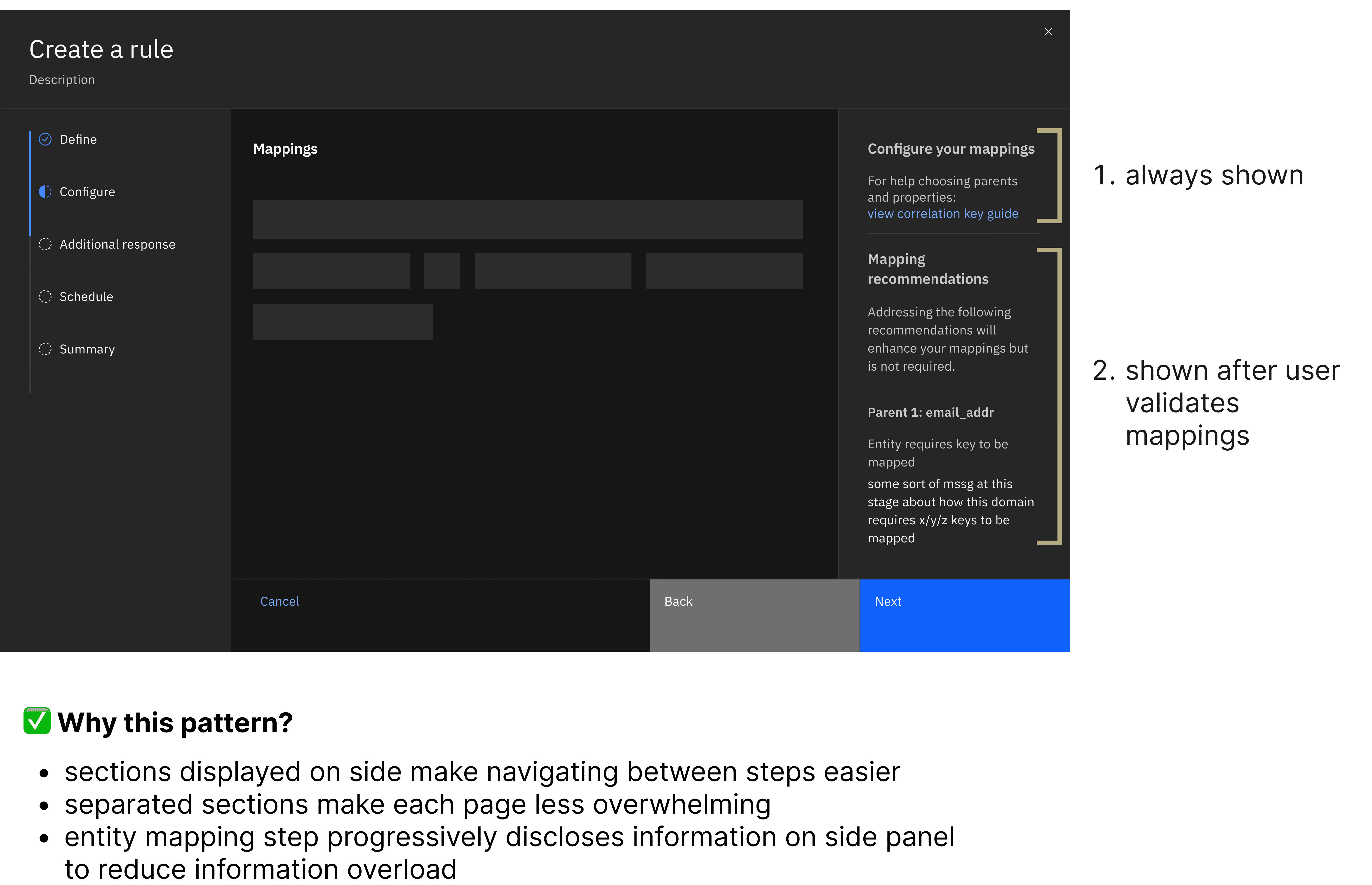
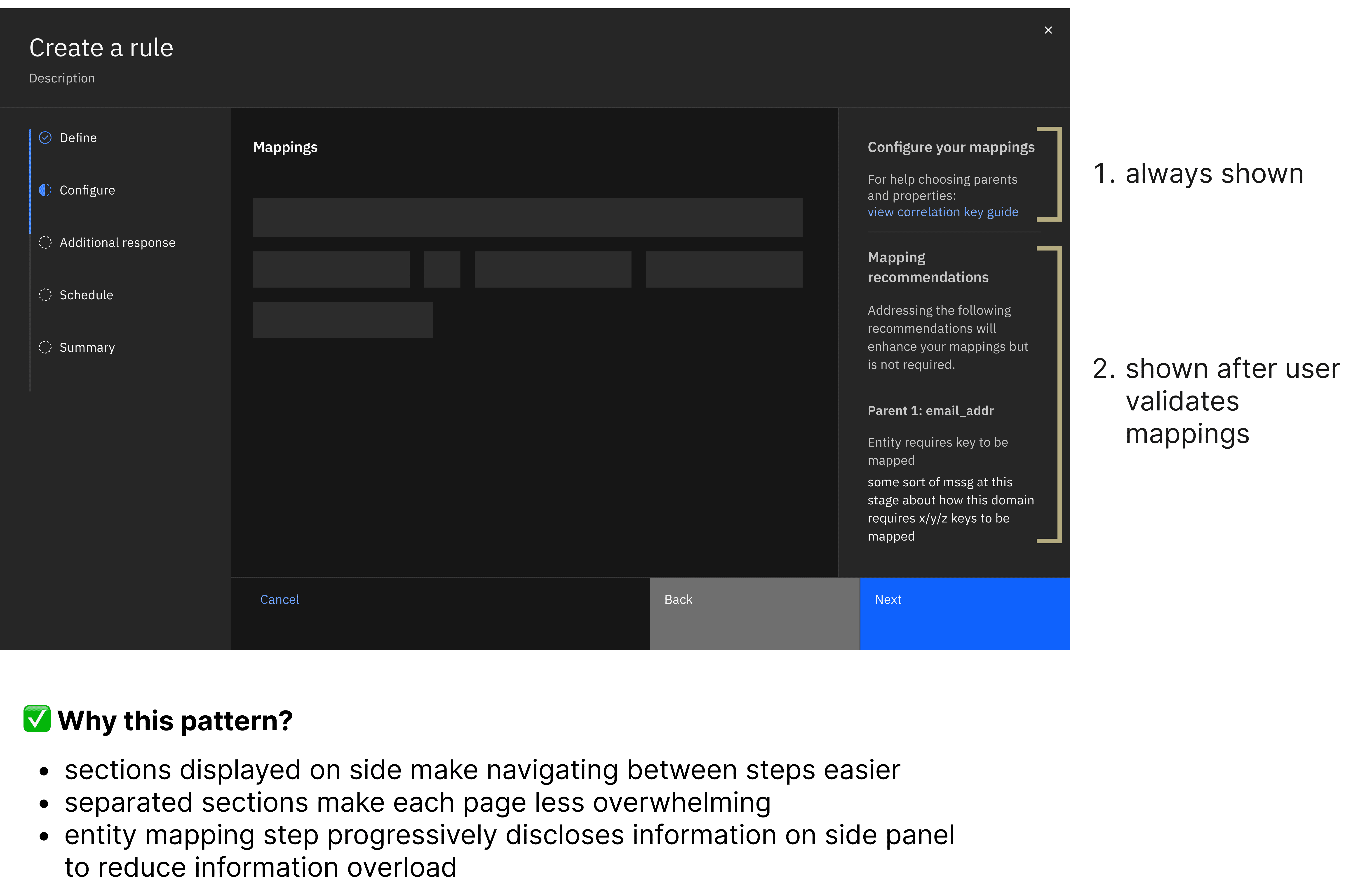
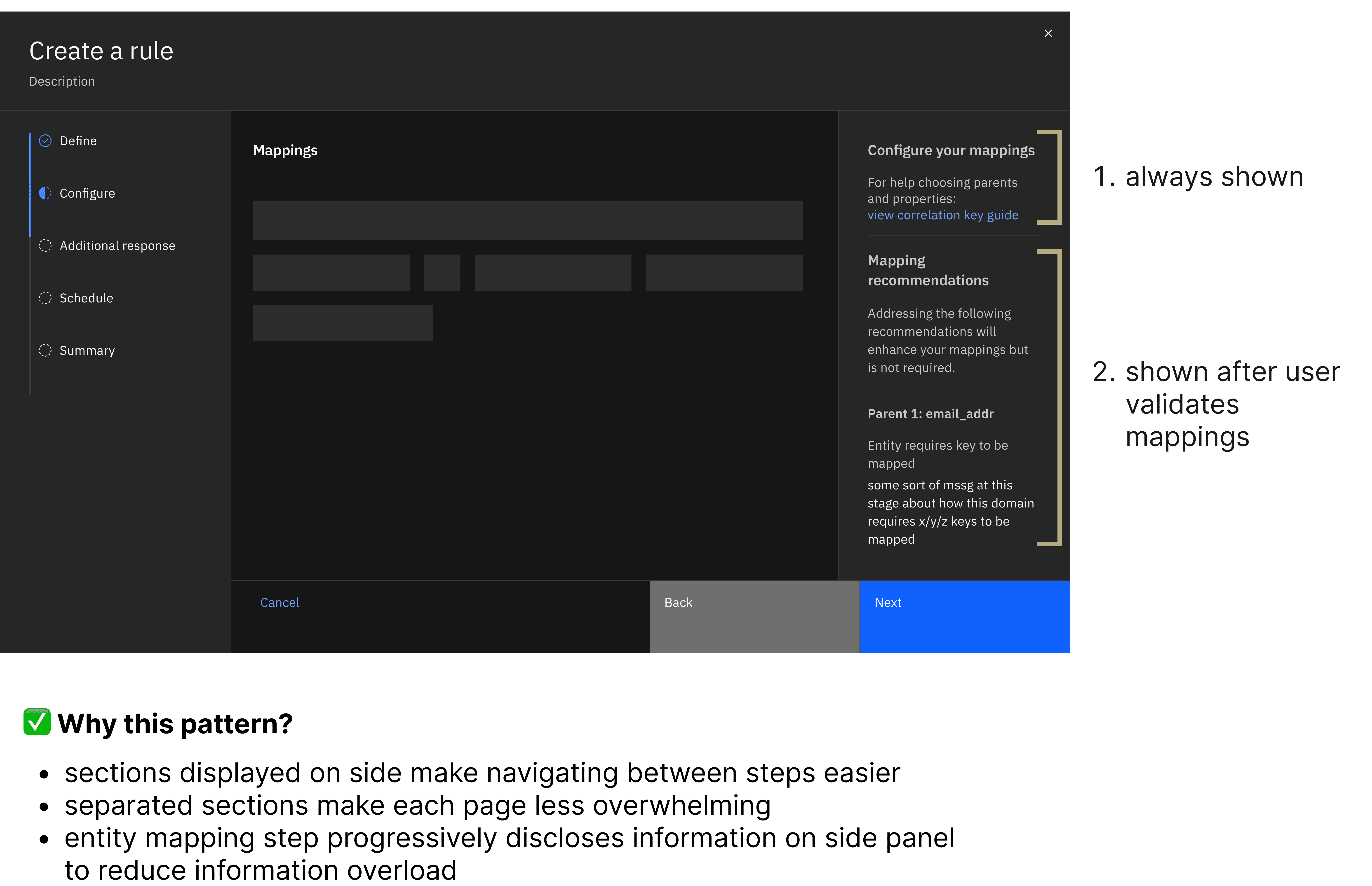
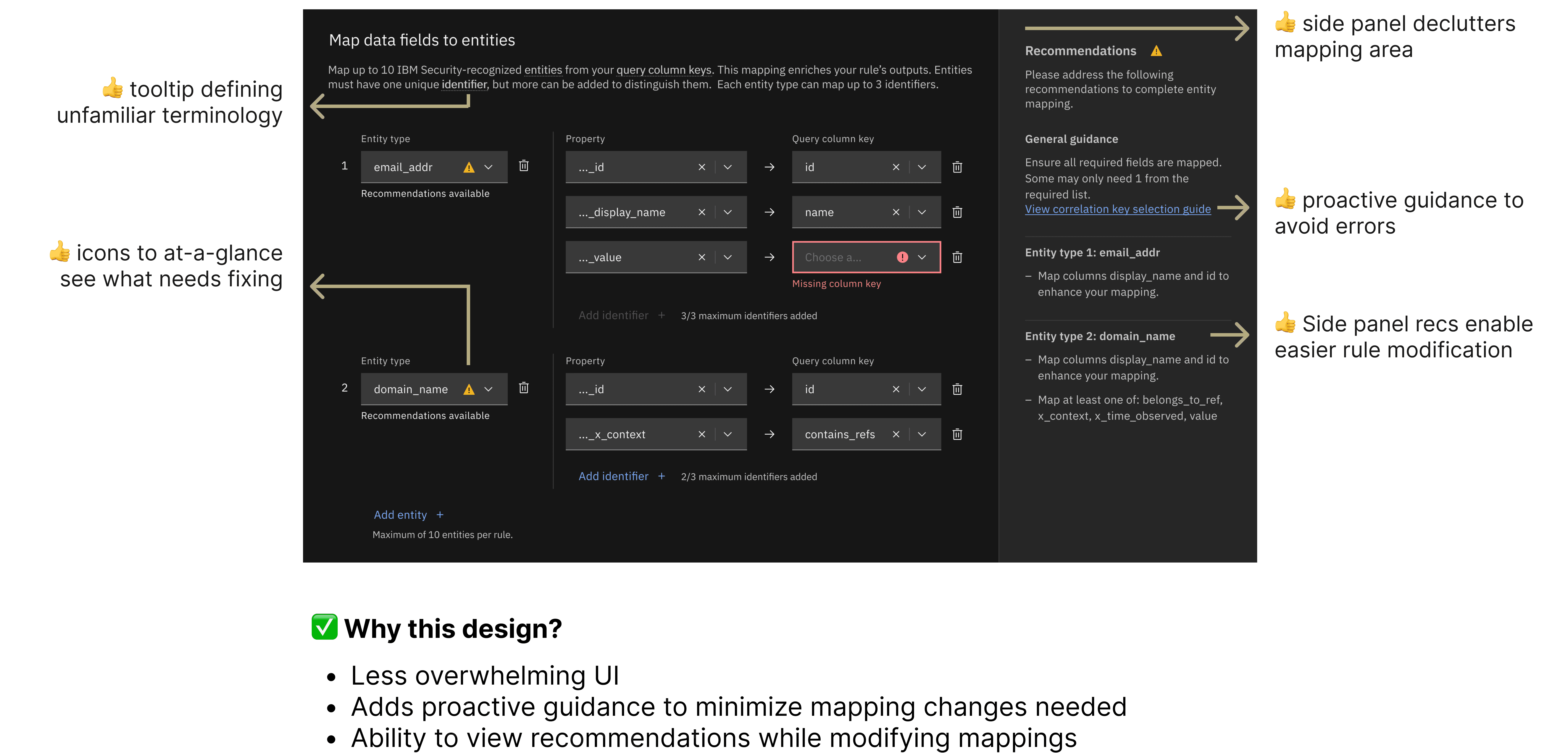
Version 3: Side Panel Recommendations

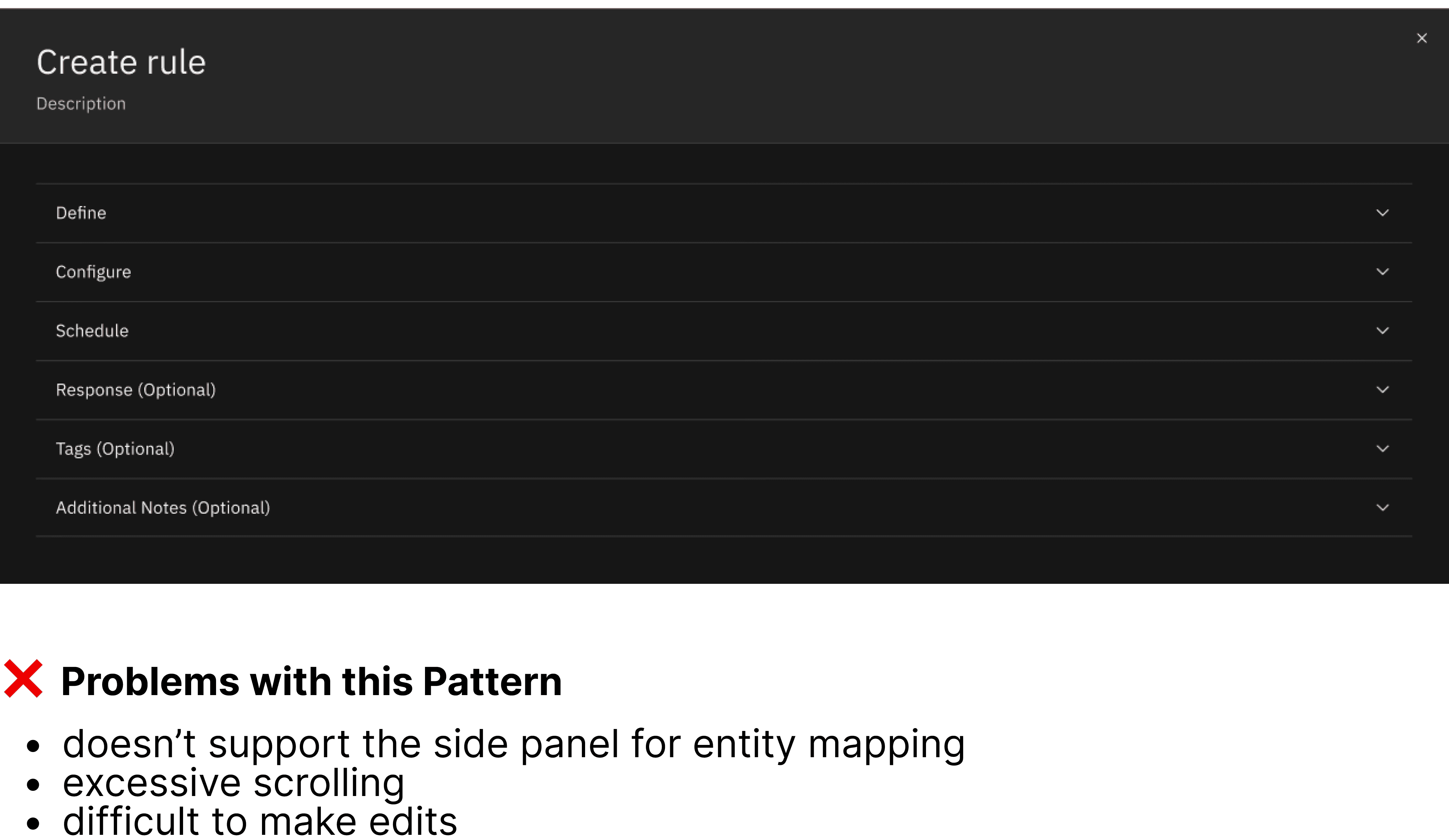
After syncing with designers, I got validation on version 3, but notes that the interface was still information dense and overwhelming. After syncing with developers, I learned that V3 would not be possible unless we changed the current create rule pattern from a modal. So my team and I decided that my next focus should be revisiting the overarching create rule experience to minimize information overload.
Designing part 2
Redesigning the Create Rule Experience
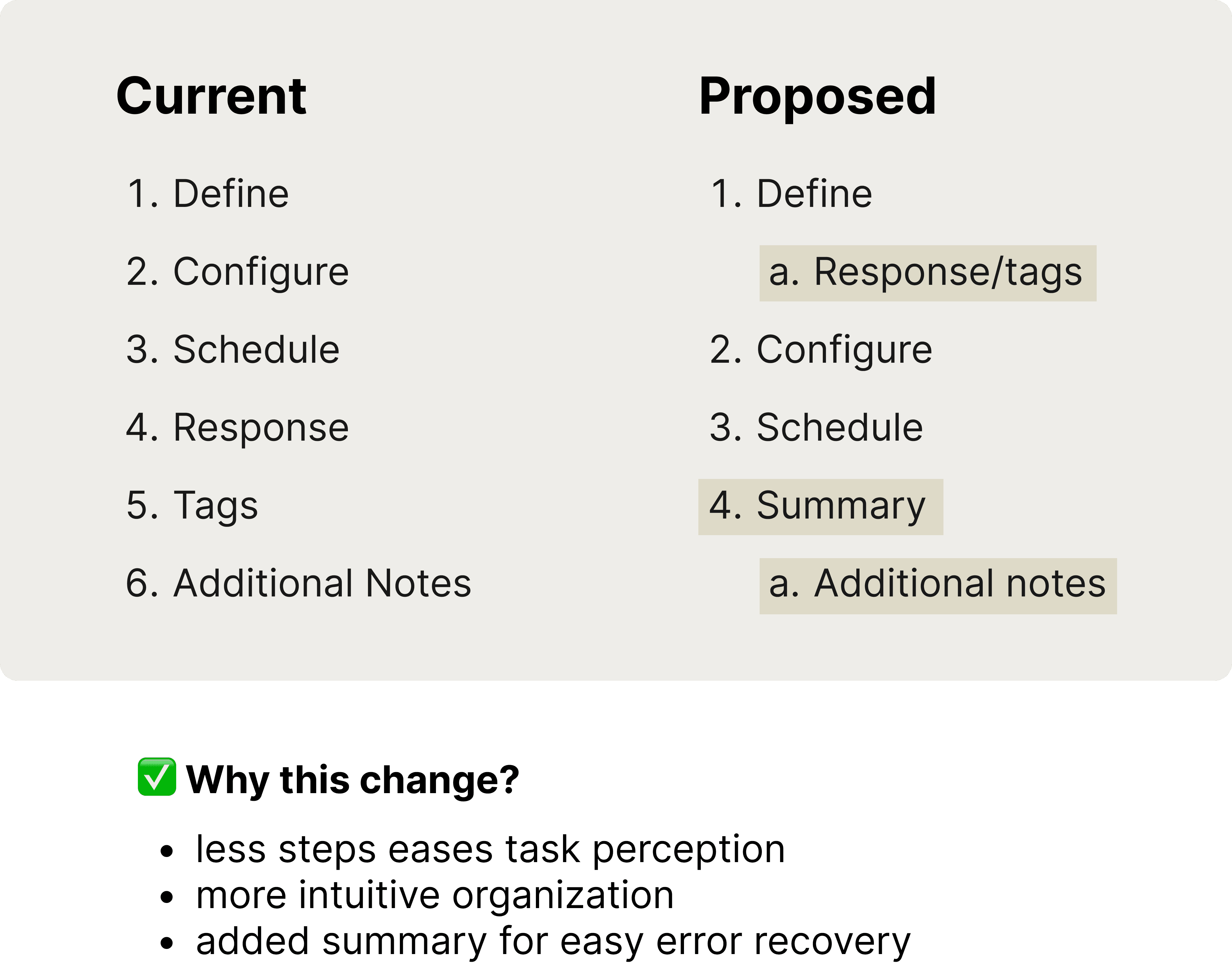
I ultimately proposed three strategies to improve the create rule experience for users. I focused on making the rule creation process more digestible, so that users would feel less overwhelmed.
My internship was wrapping up at this point, so I proposed this as a next step for the team, syncing with the PM and getting it onto the product roadmap.
Final Designs
Reflections & Takeaways
Don't get attached to designs
My constraints were always changing, so by staying open-minded and not getting too attached to my designs, I was able to effectively adapt to design for changing requirements.
Lean on work already done by others in your org
Many times when I was stuck, I found that other designers had solved similar problems in different contexts. Learning how they designed for their issue served as inspiration to help me design more effectively.
Get feedback early and often
Doing design crits with designers outside my team brought fresh perspectives, so in the future I'd like to do this earlier in my design process.