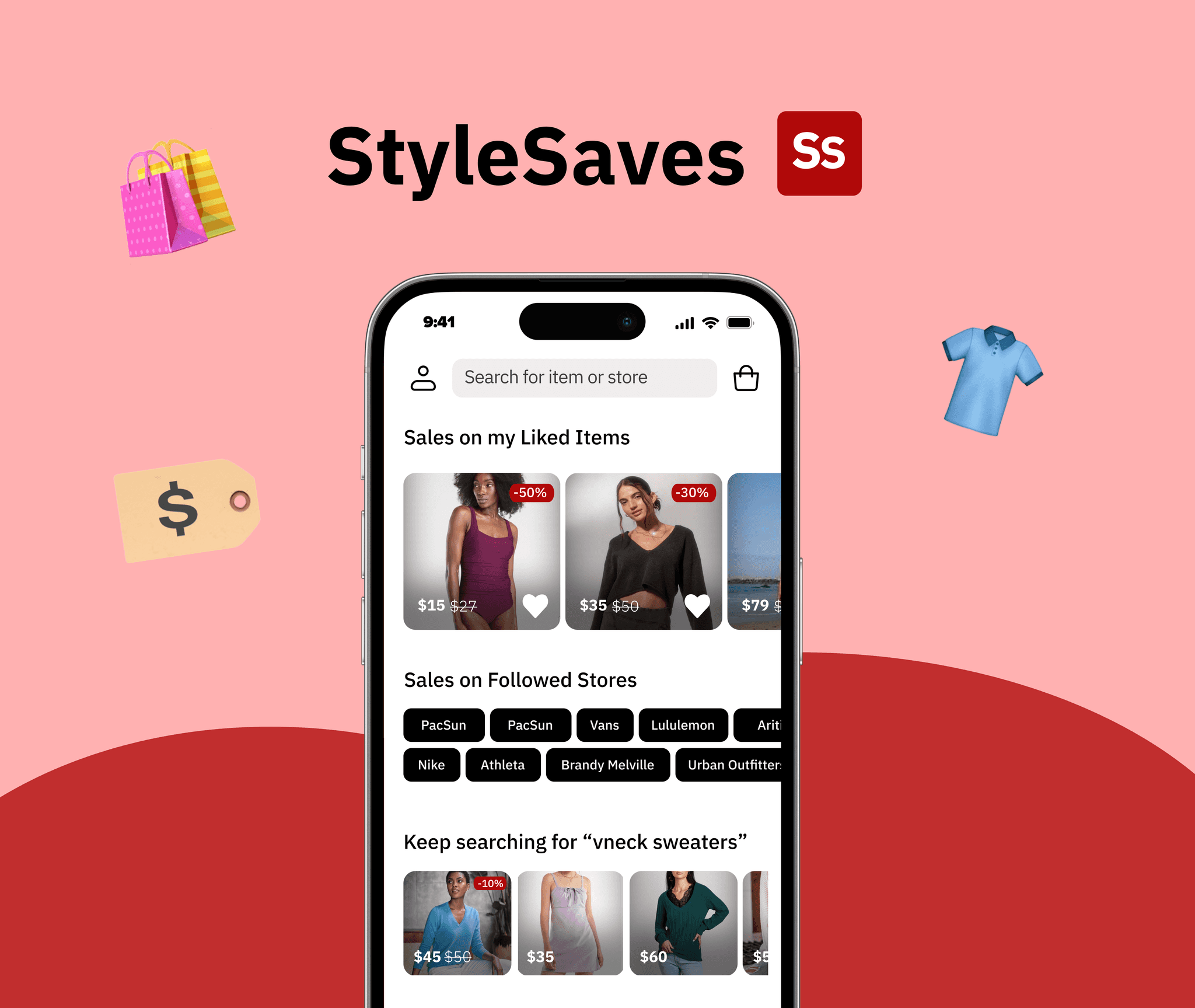
2023, Stylesaves
made online shopping less overwhelming
Role
UX Designer (Solo)
Duration
10 weeks
Skills
User interviews
competitive analysis
product strategy
information architecture
usability testing
visual design
introduction
StyleSaves is a mobile app that
The Project's Inspiration
One day, I was watching a friend online shop: she clicked through seven tabs of different retail stores, scrolled through the carts of each, sighed, and then closed her laptop. This made me wonder, Was my friend's struggle of excessively online browsing only to find nothing purchase-worthy a more widespread problem than just her?
the problem
the opportunity
But what does that actually look like?
Our storyboard shopper is able to streamline discovering relevant options across multiple brands, directly compare items across stores, and see all the price insights they need to make a purchasing decision with StyleSaves!
the app's features
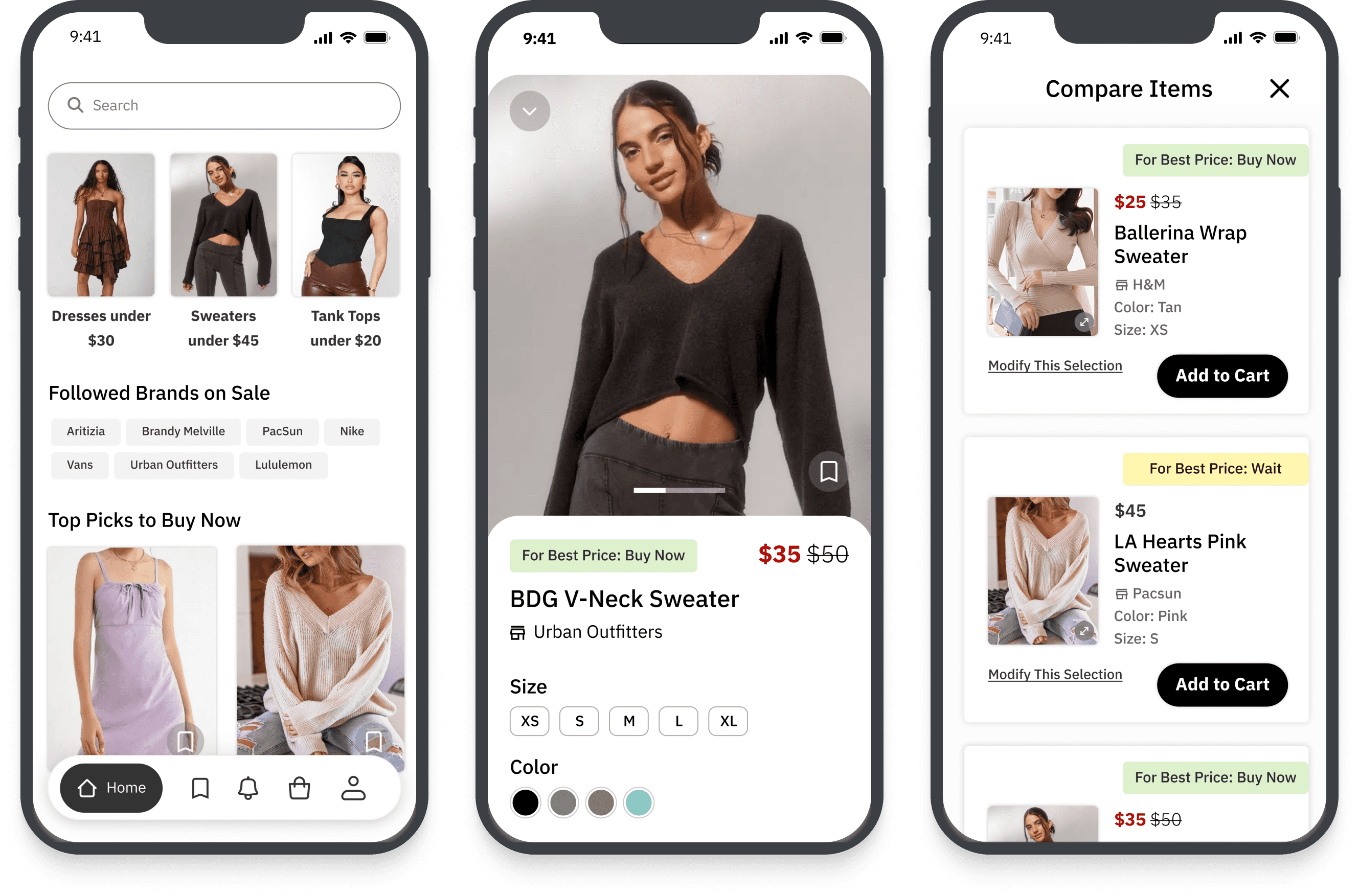
Easily Discover Relevant Options
follow brands and save items to inform app on style preferences
personalized home page recommendations from browsing history, saved items, and followed brands


Compare Multiple Items on One Page
eliminate back and forth tab switching and streamline decision making
Smart Purchase Insights
Brand data used to predict cheapest time to purchase item
view brand sales and shipping policy to factor all costs of a potential purchase

the process
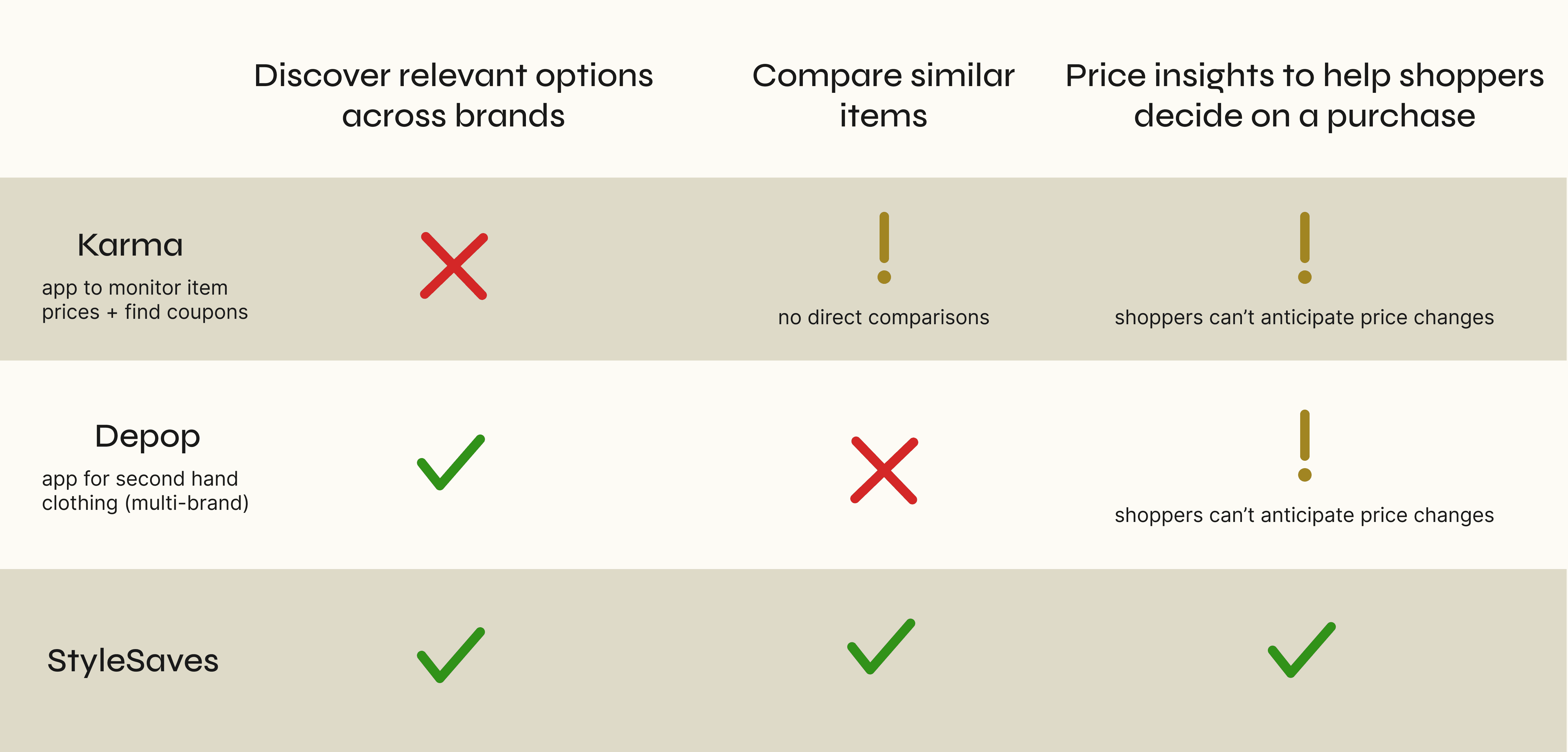
The market gap
After identifying the three biggest pain points shoppers were having, I needed to see how well current solutions addressed these pain points. Was there a need for my solution?
I found no direct competitors, and none of the indirect competitors addressed all three pain points.
designing, testing, and more designing
With the key user needs established and no solution on the market addressing these needs, I got to designing. And iterating. And re-iterating.
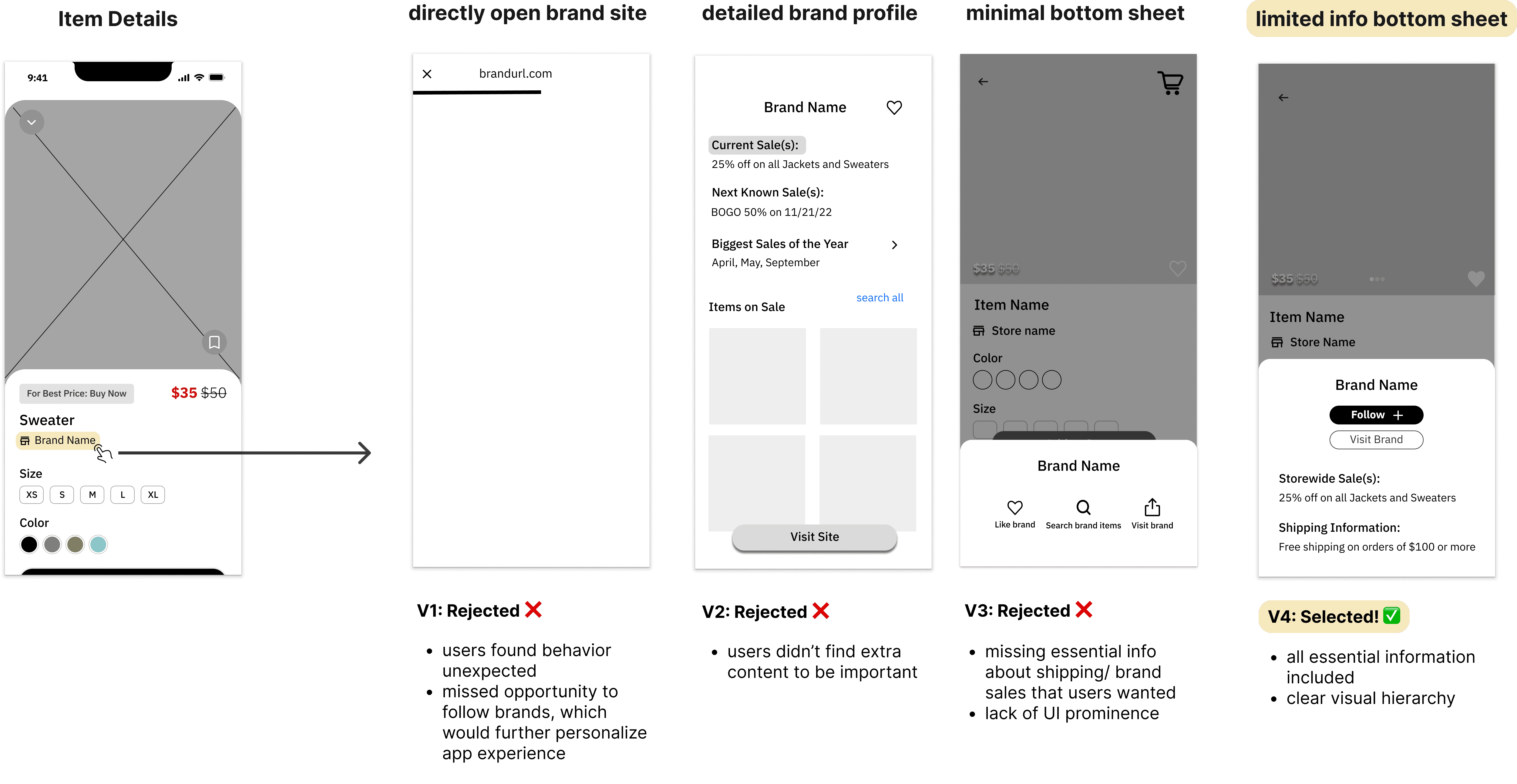
Early on, I concept-tested low-fidelity UI interactions for a brand profile. Concept testing was important because as a solo designer, I didn't have other designers to do design critiques with, so I wanted to validate my thinking early on.
I chose to concept test the brand profile because it could provide important information users considered before purchasing from a brand like their shipping policies and sales, and was an opportunity to better understand user’s preferences so better recommendations can be made.
Concept Testing
Clicking on Brand Name
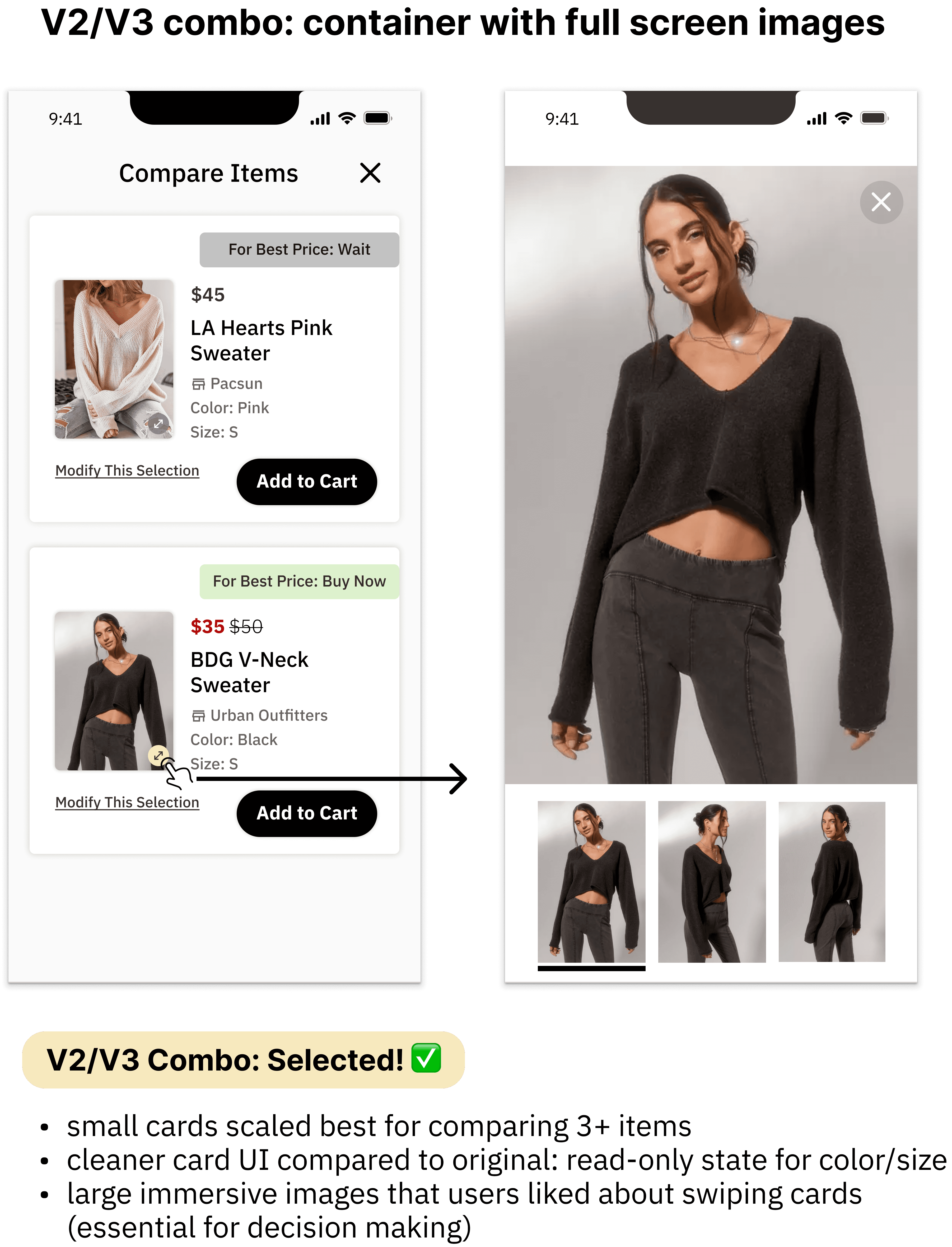
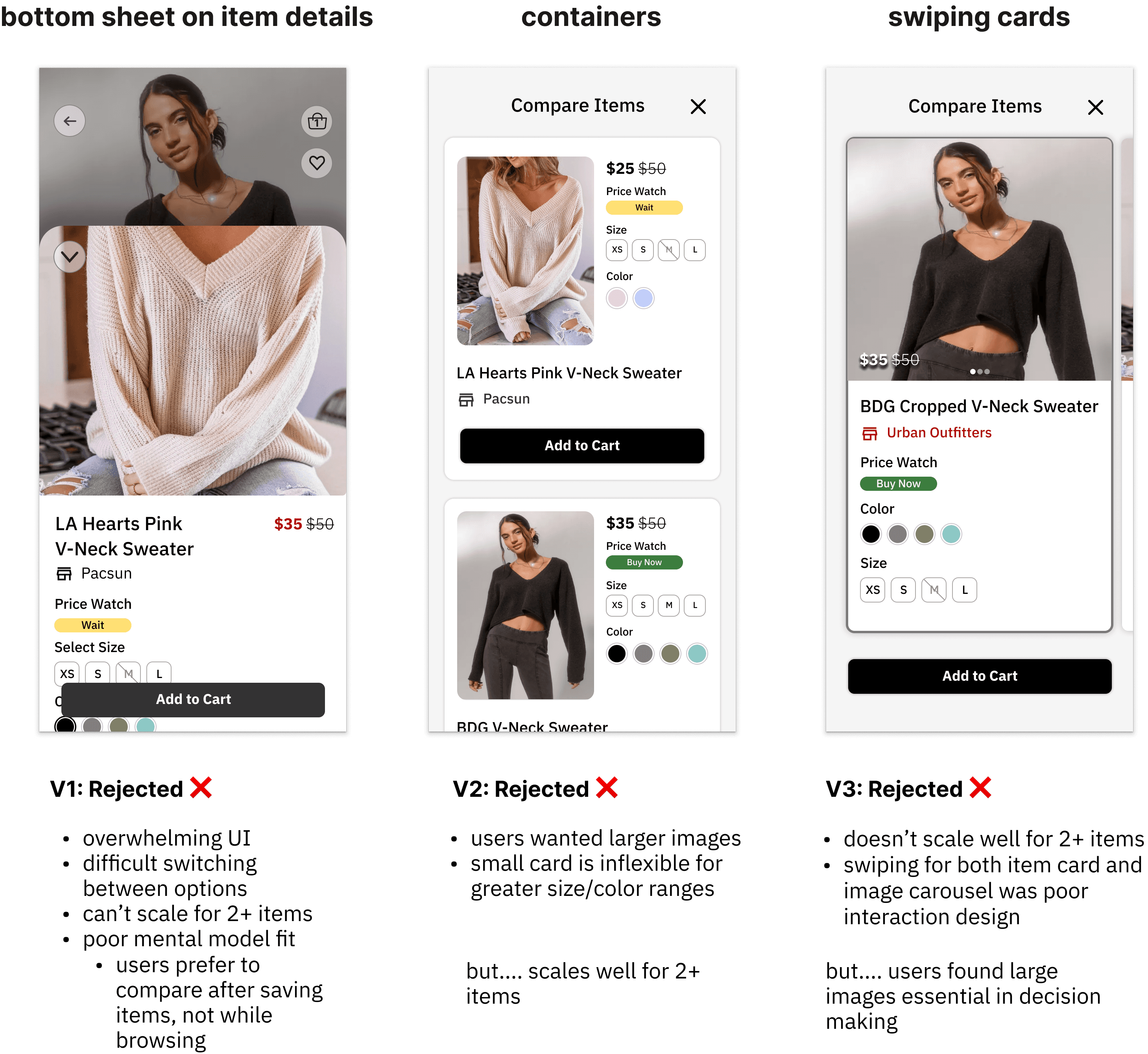
Later in my design process, I user-tested the direct item comparison feature in high fidelity because it addressed one of users' greatest pain points, so it was crucial to get feedback on and design well.
User Testing
Direct Comparison Feature

There were major issues with all of my designs, so I ended up combining the aspects users liked about the containers and swiping cards design to create the final feature.